

display: flex;で画像を横並びにしたら画像が縦に伸びてしまう…
そんな悩みにお答えします。
Flexboxで画像とテキストを横並びにしたとき、画像が縦に伸びてしまう場合があります。
これはなぜ起こるのか?
そしてその対処はどうやるのか?
この点を解説します。
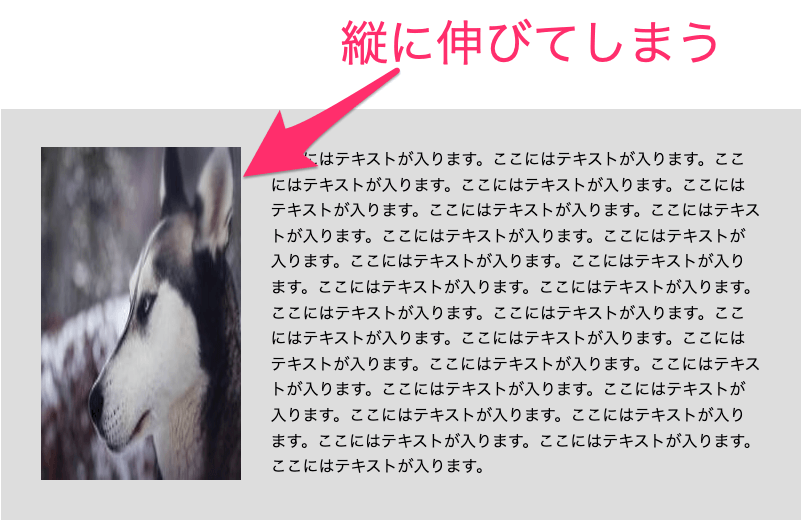
横並びにした画像が縦に伸びる
横並びにした画像が縦に伸びている状態とは以下の場合です。

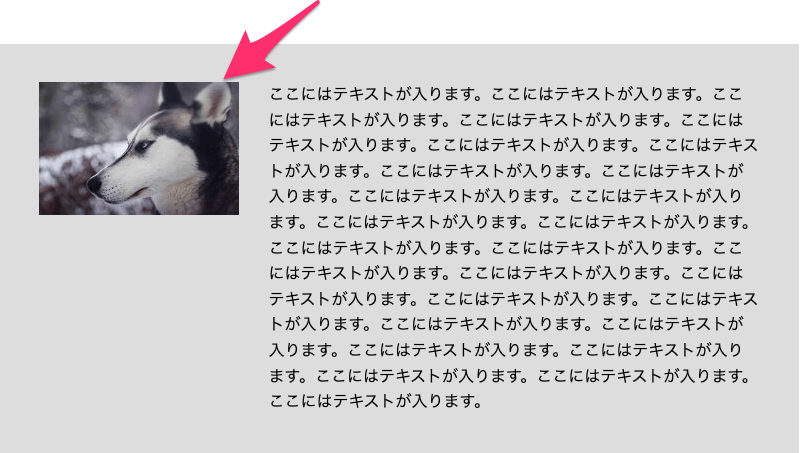
本来はこうしたいのです。

「align-items: flex-start;」と「align-self: flex-start;」
See the Pen
横並びにした画像の縦伸びを防ぐ by toshi (@toshi78)
on CodePen.
img要素とp要素で画像とテキストを横並びにする場合、その親要素に「display: flex;」と指定します。
ですがこのままだと画像が縦に引き伸ばされて表示されます。
なぜこんなことが起こるのかというと、Flexboxを使うと垂直方向の揃えが「stretch」となるからです。
ここで理解しておくべきことは「align-items」プロパティの働きです。
「align-items」プロパティは親要素に空きスペースがあった場合、子要素を垂直方向のどの位置に配置するかを指定します。
💡ポイント! align-itemsプロパティで使える値
- stretch(初期値):親要素の高さ、又はコンテンツの一番多い子要素の高さに合わせて広げて配置
- flex-start:親要素の開始位置から配置。上揃え
- flex-start:親要素の終点から配置。下揃え
- center:中央揃え
- baseline:ベースラインで揃える
上記でわかるとおり「align-items」の初期値は「stretch」です。
ですので画像よりテキスト部分の高さが高いと、その高さに合わせるため画像が引き伸ばされます。
こうならないようにするには親要素に対し「align-items: flex-start;」と指定します。
.wrapper {
background: #ddd;
display: flex;
align-items: flex-start; /* 親要素に追加 */
padding: 40px;
}
または子要素の画像側に「align-self: flex-start;」としてもOKです。
.wrapper {
background: #ddd;
display: flex;
padding: 40px;
}
.wrapper img {
align-self: flex-start; /* 子要素に追加 */
}どちらもやっていることは同じです。
以上となります。
投稿者 トシ







コメントを残す