

背景画像を複数重ねて表示するにはどうやるの?
そんな疑問にお答えします。
背景画像って複数重ねて表示できるんだ!ってさっき初めて知った方、その方法は割と簡単です。
でも注意すべき点もあります。
そこを詳しく解説します。
背景画像を複数重ねて表示する
背景画像を複数表示する方法は次のとおりです。
💡背景画像を複数表示する方法
- 「background-image」に2つの画像パスをカンマ区切りで記述する
- 背景画像を調整するプロパティもカンマ区切りで値を記述する
では実際にコードを書いてみます。
今回はサンプルとして次の2つの画像を背景画像として指定します。
1つ目の背景画像

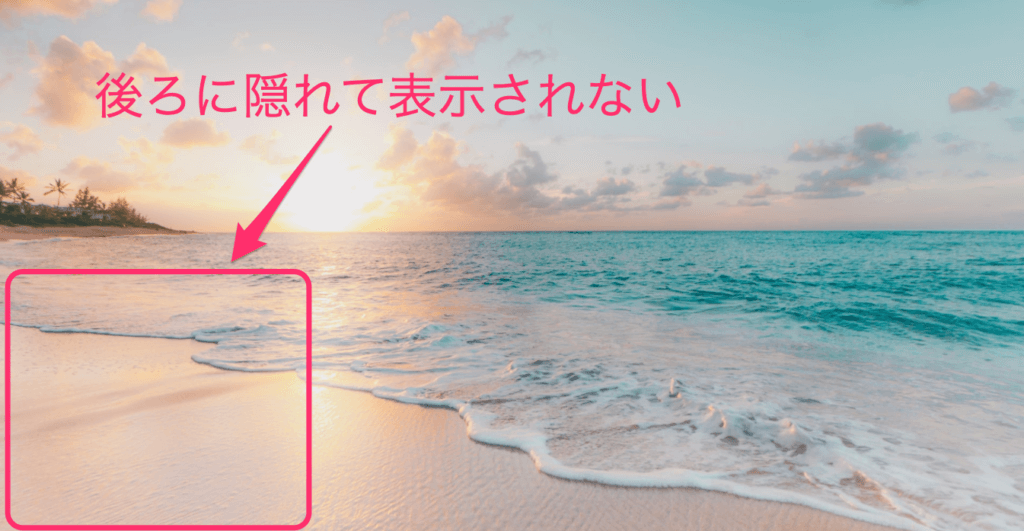
2つ目の背景画像

HTML
<div class="bg"></div>
CSS
.bg {
width: 100%;
height: 700px;
/* background-imageに2つの画像パスをカンマ区切りで記述する */
background-image: url(../img/bg-urasima.png),url(../img/bg-sea.jpg);
/* 背景画像を調整するプロパティもカンマ区切りで値を記述する */
background-size: 30% auto, cover;
background-position: left bottom, center;
background-repeat: no-repeat, no-repeat;
}
表示は以下のようになります。

背景画像の表示順序に注意!
記述方法は難しくはありませんが注意すべき点が1つあります。
それは背景画像のパスを指定する順番です。
背景画像が複数指定されている場合、パスで先に指定した画像が上(前側)にきます。
ですのでこの順番が逆だと思ったとおりにはなりません。
たとえば上のサンプルのCSSをこのように変更します。
.bg {
width: 100%;
height: 700px;
background-image: url(../img/bg-sea.jpg), url(../img/bg-urasima.png);
background-size: cover, 30% auto;
background-position: center, left bottom;
background-repeat: no-repeat, no-repeat;
}
このような指定ではサイズの大きい画像が上(前側)にきて、その下にあとのパスの画像がくるので隠れて表示されません。

ですので指定する順番には注意が必要です。
ショートハンドの指定の仕方に注意!
上の例では各プロパティを分けて記述しましたが、コード量を少なく一気に書きたい場合はショートハンドが便利です。
ショートハンドにするとこのような記述になります。
.bg {
width: 100%;
height: 700px;
background: url(../img/bg-urasima.png)left bottom / 30% auto no-repeat,
url(../img/bg-sea.jpg)center / cover no-repeat;
}ここも1つ注意点があります。
💡ポイント! backgroundショートハンドでの注意点
background-sizeが入ったショートハンドを使う場合はbackground-positionとセットで「/」を挟んで指定する
ここは順番も大事で「background-position」のあとに「/」を挟み「background-size」という形で記述します。
この点だけは気をつけましょう。
以上です。
投稿者 トシ







コメントを残す