

そんな疑問にお答えします。
background-positionは背景画像の位置を調整するプロパティです。
background-positionプロパティは値に指定する方法がいくつかあり、使っていないと意外に知らない書き方があったりします。
ですのでこの機会にしっかり覚えておきましょう。
目次
background-positionの記述方法
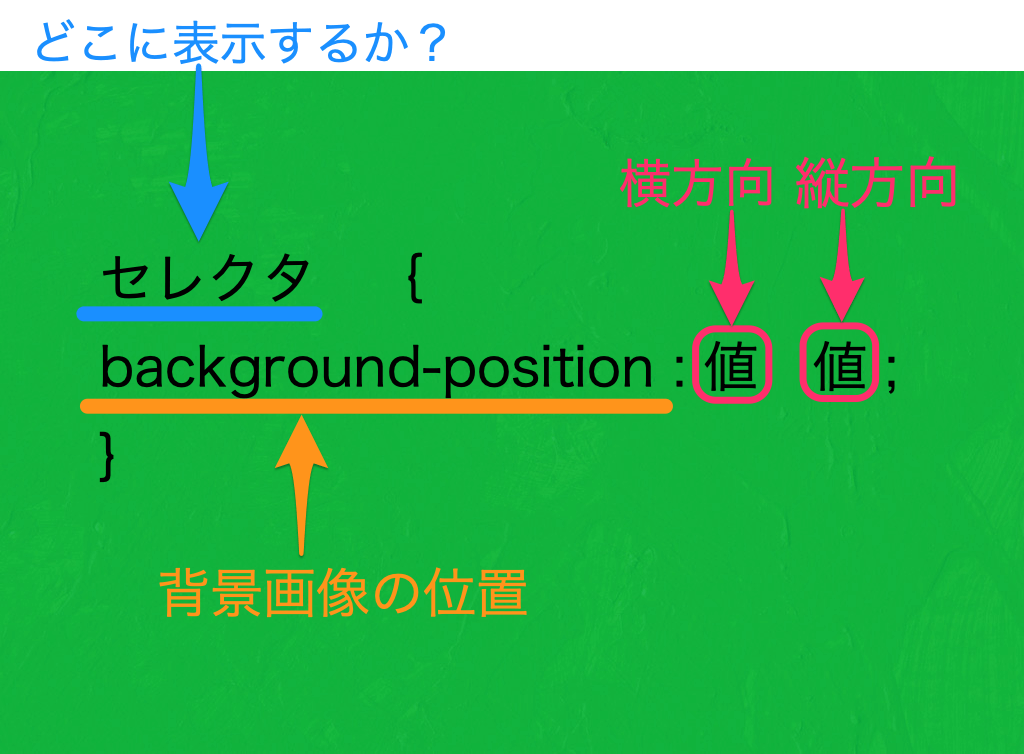
まず最初に記述方法を見ておきましょう。
基本的には以下のとおりに記述します。

値は横方向(水平位置)と縦方向(垂直位置)の順で半角スペースで区切って指定します。
また値は1つだけ指定することもできます。
この場合は横方向(水平位置)を指定することになり、縦方向(垂直位置)の値は50%が指定されたことと同じになります。
background-position : 30px; = background-position : 30px 50%;
値の指定方法
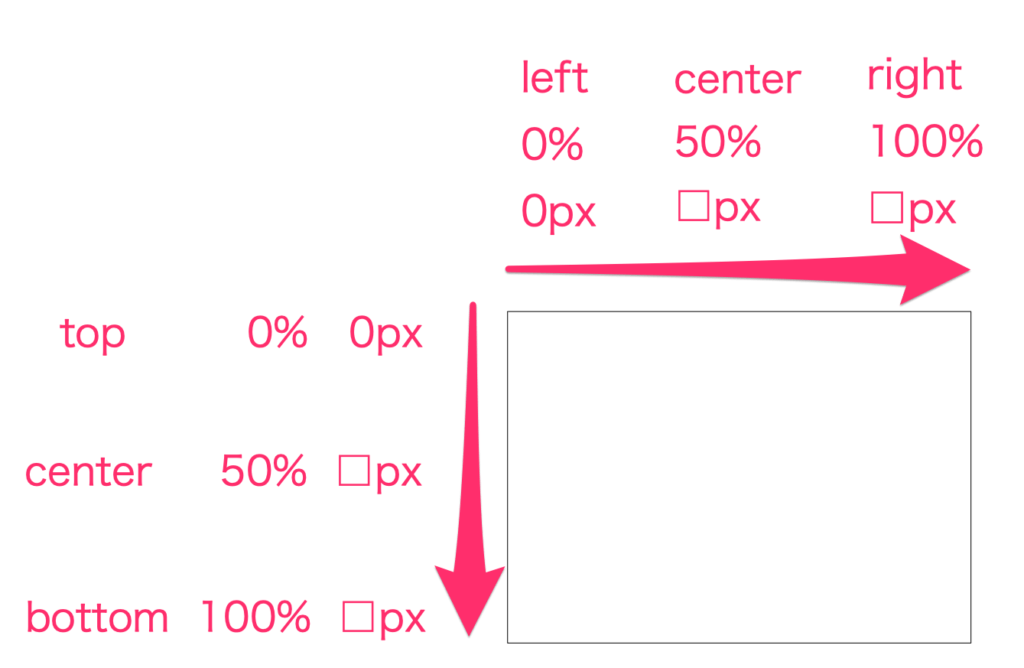
background-positionでは3種類の方法で値を指定できます。
- px指定
- %指定
- キーワード指定

値を数値にしたときの起点は、表示領域の左上になります
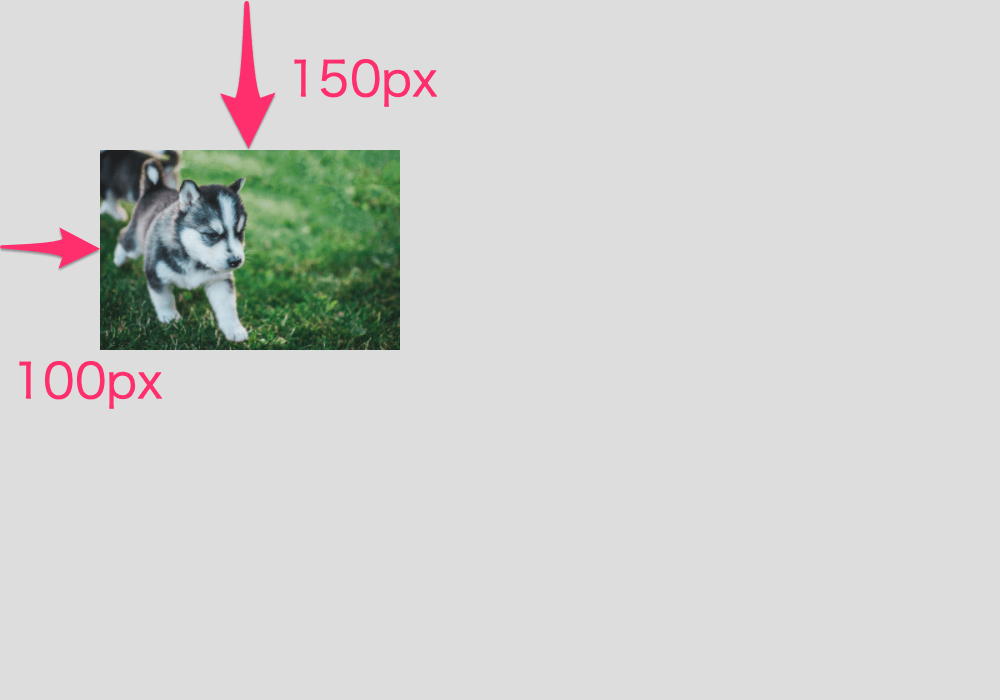
px指定
.bg {
background-position: 100px 150px;
}
左から100px、上から150pxと指定しました。
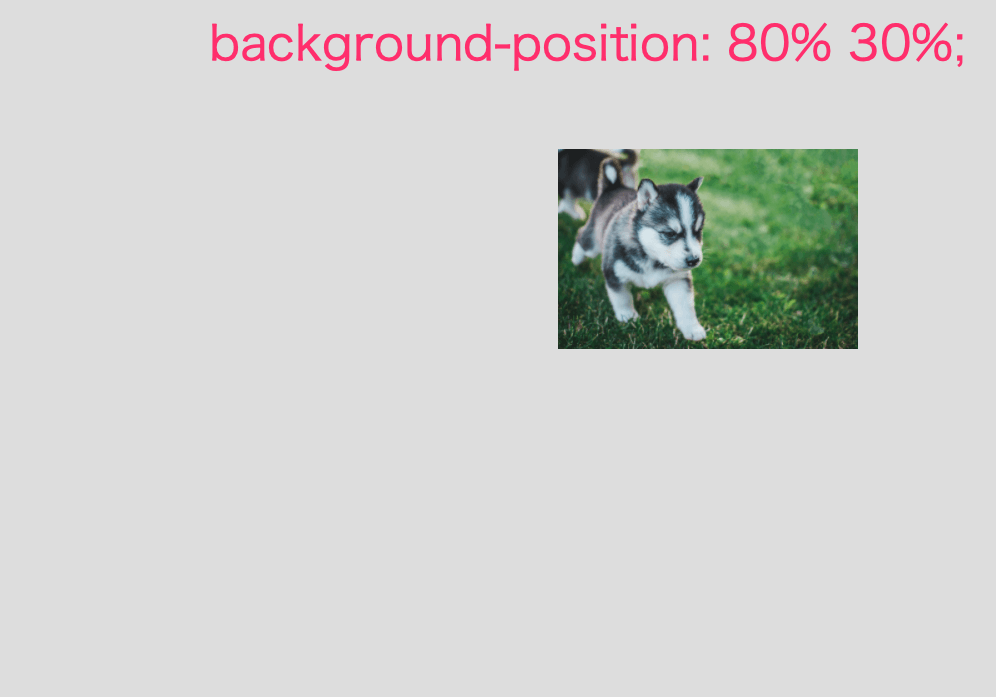
%指定
.bg {
background-position: 80% 30%;
}
親要素に対して左から80%、上から30%と指定しました。
キーワード指定
.bg {
background-position: left bottom;
}
横方向が「left」、縦方向が「bottom」と指定しました。
数値で指定した場合は、最初の値が横方向、2つ目の値が縦方向でしたが、キーワードの場合は順番が逆でもOKです。
細かく指定
上記の記述方法を組み合わせて、もっと細かく指定することもできます。
たとえば以下のようにです。
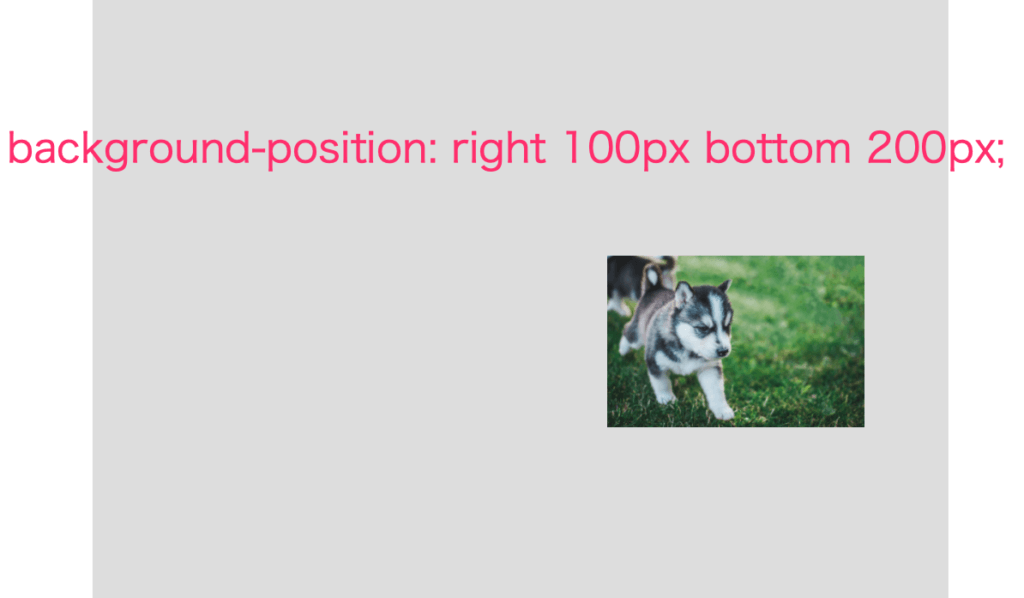
.bg {
background-position: right 100px bottom 200px;
}
この場合だと右から100px、下から200pxという指定になります。
また違うパターンとして
.bg {
background-position: right 50% bottom 30%;
}という指定の仕方も可能です。
同じ指定
ここまで見てきたらわかると思いますが、次の3つはまったく同じ指定となります。
- 0% 0% = left top
- 50% 50% = center center
- 100% 100% = right bottom
値の省略
指定する値は省略することができます。
つまり1つだけ値を指定した場合ということです。
その場合は次のとおりとなります。
- 数値のみ➡横方向はcenter
- centerのみ➡中央表示
- leftまたはrightのみ(横方向だけの記載)➡縦方向はcenter
- topまたはbottomのみ(縦方向だけの記載)➡横方向はcenter
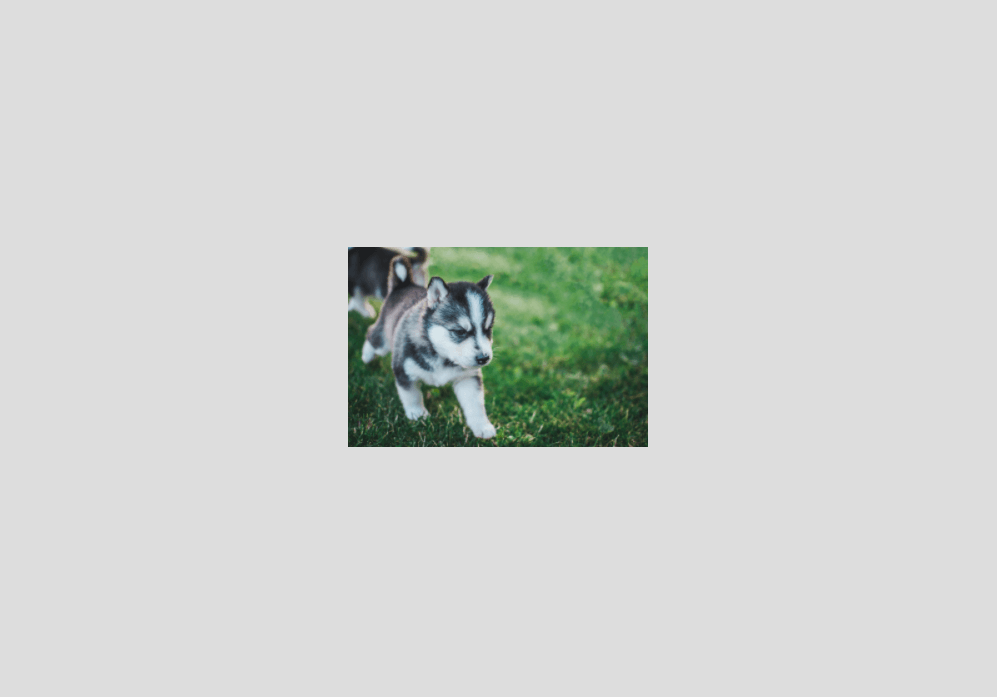
中央に配置
次の指定はすべて中央に配置する指定です。
書き方は違いますが表示結果はまったく一緒になります。
background-position: 50%;
background-position: 50% 50%;
background-position: center;
background-position: center center;
background-position: top 50% left 50%;
background-position: bottom 50% right 50%;
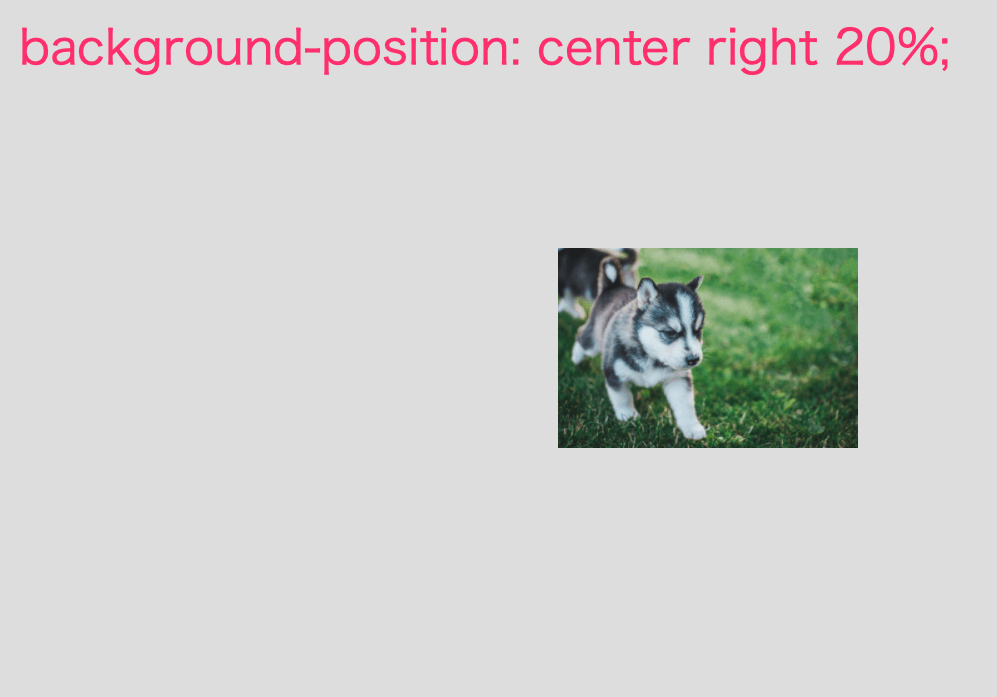
上下中央配置の背景画像を横方向にずらす
最後にまとめとして下の指定を考えてみましょう。
もうお分かりだと思いますが説明しておくと、今回は上下が中央配置で横方向が右辺から20%分左の位置に移動した配置になります。
.bg {
background-position: center right 20%;
}
background-positionの値は組み合わせ次第で、より柔軟な位置調整が可能になります。
いろんな値を試してみて動かし方の理解を深めていきましょう。
以上です。
投稿者 トシ







コメントを残す