

2色の線を重ねるのってどうやるの?
そんな疑問にお答えします。
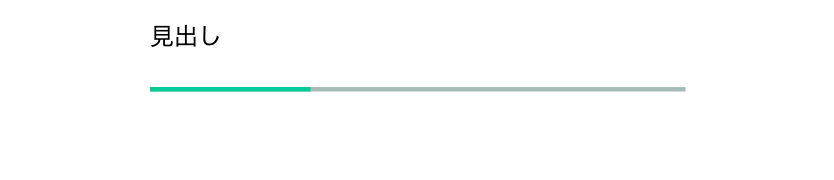
見出しなどで2色の線を重ねたデザインはよく目にします。
と言っている当サイトもh3の見出しにこれを用いています。

これはどうやって表現しているのでしょうか。
一緒に見ていきましょう。
疑似要素で2色の線を重ねる方法
コード
<h3>見出し</h3>h3 {
position: relative;
padding-bottom: 20px;
width: 100%;
border-bottom: 3px solid #a7bbb7;
}
h3::after {
position: absolute;
content: '';
top: 100%;
left: 0;
width: 30%;
height: 3px;
background-color: #00CC99;
}
解説
①まずグレーの線を引きます。
h3に border-bottom: 3px solid #a7bbb7; とし、 padding-bottom: 20px; でテキストと線に余白をつけます。

②次に疑似要素で緑の線を作ります。
h3に position: relative; 、h3::afterに position: absolute; を指定します。
width: 30%; 、 height: 3px; 、 background-color: #00CC99; で緑の線が作れます。
③これを top: 100% 、 left: 0; で配置します。

補足
疑似要素の配置は次の書き方でも同じになります。
h3::after {
position: absolute;
content: '';
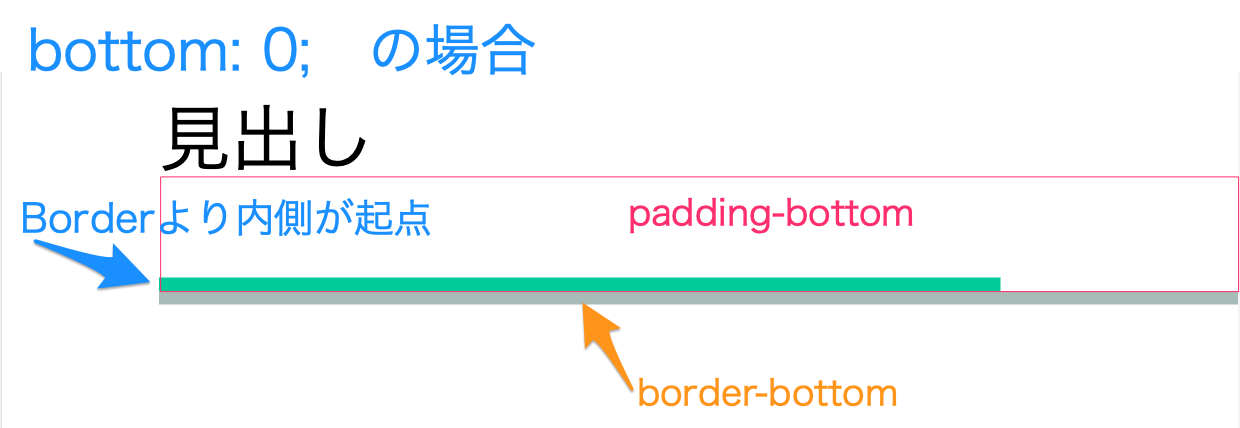
bottom: -3px;/* 3px分下げる */
left: 0;
width: 30%;
height: 3px;
background-color: #00CC99;
}僕はもともとこちらで書いてました。
なぜ bottom: -3px; なのかというと、bottom: 0;ではグレーの線の上になってしまうからです。

よって緑の線の太さ(高さ)分を下方向に移動させています。
しかしこの書き方よりも、本編で紹介している top: 100%; の方が簡単でした。
これだと線の太さ関係なくどんな場合でもborder-bottom上にぴったり重なります。
2色の線を重ねる場合での「position: absolute;」「top: 100%;」「left: 0;」という書き方は覚えておいて損はないと思います。
以上です。
投稿者 トシ







コメントを残す