

そんな悩みにお答えします。
今回はフォントを指定するためのCSSプロパティ「font-family」の書き方について解説します。
「font-familyはいつもどこからかのコピペ」という人も、正しい知識があるのかないのかは大きな違いです。
ぜひ正しい書き方を理解しておきましょう。
目次
font-familyの基礎知識
font-familyの指定方法とは?
基本的にはbodyタグに対してCSSでフォントを指定します。
body {
font-family: "MS Pゴシック", sans-serif;
}
デザインによっては個別にタグ指定してフォントを変更します。
h2 {
font-family: "メイリオ", sans-serif;
}
font-familyに指定できる値
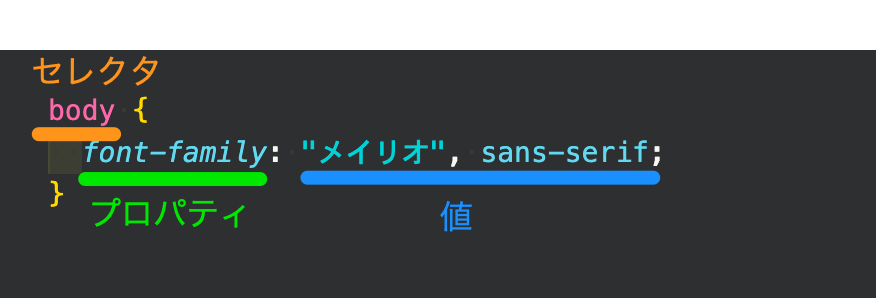
セレクタ→デザイン変更の適用先
プロパティ→セレクタで指定された部分の何を変えるのか?
値→どのような見た目に変えるのか?
font-familyプロパティには「フォントファミリー名」か、「総称フォント名」のいずれかを指定します。
フォントファミリー名
フォントファミリー名とは、「Arial」や「メイリオ」など、欧文フォントや日本語フォントの具体的な名称のことです。
font-familyに指定するフォントファミリー名は、正式な固有名称で指定する必要があります。
body {
font-family: "Arial", "メイリオ";
}
総称フォント名
ゴシック体や明朝体のように、フォントの大きなカテゴリのことを「総称フォント」と呼びます。
総称フォントには以下のようなものがあります。
sans-serif : ゴシック体
serif : 明朝体
monospace : 等幅フォント
cursive : 筆記体
fantasy : 装飾系フォント
system-ui : OSのUIと同じフォント
body {
font-family: sans-serif;
}総称フォントを指定した場合は、通常はOSやブラウザごとに設定されたデフォルトフォントが自動的に選ばれます。
そしてほぼすべてのウェブサイトが総称フォントとして「sans-serif」と「serif」のどちらかを指定しています。
ゴシック体系なら「sans-serif」、明朝体系なら「serif」を指定します。
font-familyの書き方
フォントファミリー名は引用符で囲う
フォントファミリー名は、日本語フォント・欧文フォント、またフォント名にスペースを含む・含まずを問わず、ダブルクォーテーション(”)、またはシングルクォーテーション(’)の引用符で囲うことが推奨されています。
body {
font-family: "Yu Gothic","メイリオ","MS ゴシック","游ゴシック Medium";
}
総称フォント名は引用符で囲わない
総称フォント名は引用符では囲いません。
もし引用符で囲ってしまうと、フォントファミリー名として認識してしまい、総称フォント名として正しく機能しません。
body {
font-family: sans-serif;
}body {
font-family: "sans-serif";
}
基本的に複数のフォントを指定する(複数のフォントを指定する場合はカンマ区切り)
フォントは基本的に複数の種類を指定します。
複数のフォントを指定するときは各フォントファミリー名をカンマ(,)で区切って記述します。
カンマの後のスペースは空けても空けなくてもどちらでも構いません。
なぜなら、Windows、macOS、iOS(iPhone、iPad)などのOSは、それぞれ標準フォント(初めから入っているフォント)が異なるからです。
Windowsパソコンにしか入っていないフォントを指定しても、Macからはそのフォントでウェブページを見ることはできません。
つまり、各OS表示用のフォントを複数並べてカバーしているということです。
前に書いたフォントが優先される
font-familyに複数のフォントを指定した場合、前に書いたフォントから優先的に適用されます。
もしユーザーの端末に、指定したフォントが入っていなければ、次のフォント、また次のフォントと順番に適用されます。
body {
font-family: "優先度①", "優先度②", "優先度③";
}
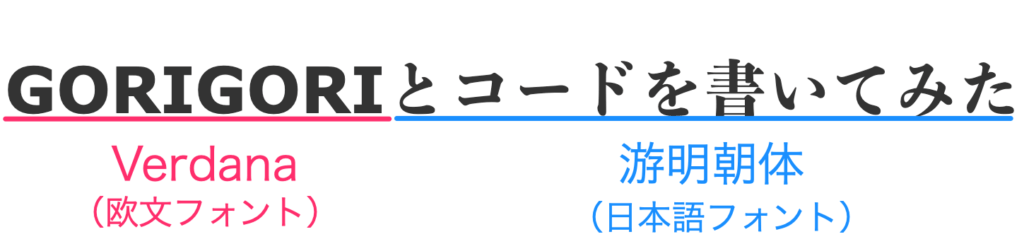
欧文フォントを先に書く
①欧文フォント ②日本語フォント の順番で書くことによってアルファベットには欧文フォント、日本語の文字には日本語フォントが適用されます。
body {
font-family: "Verdana", "游明朝体", sans-serif;
}
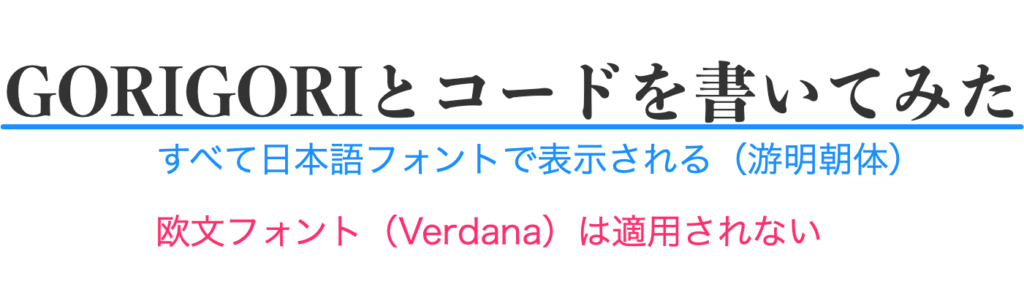
日本語フォント名を欧文フォント名より先に指定してしまうと、すべてのテキストが日本語フォントで表示されてしまいます。
body {
font-family: "游明朝体", "Verdana", sans-serif;
}
まとめ:CSSのフォントの指定を理解しよう!

font-familyを指定しても、なぜか効いていない。
そんなときはまず正しく指定できているのかを確認しましょう。
複数羅列した場合のカンマ忘れなどはありがちです。
とはいってもOS、ブラウザによって見え方が違うというのはつねにありえることです。
指定したフォントが相手のブラウザでも見えるのかのOS、ブラウザ確認はしっかりする必要がありますね。
投稿者 トシ







コメントを残す