

そんな疑問にお答えします。
初心者がいざHTMLを書き始めようとしても、その構造とルールがわからなければ一歩も進めません。
今回はHTMLの書き始め方について解説します。
まずは基本構造とルールを理解しましょう。
最初に結論を書いておくと下のコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>ゴリゴリコード</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="description" content="ゴリゴリとコーディングしてWeb制作" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>これは必要最低限のもので、必要に応じて追記していきます。
それでは各項目を見ていきましょう。
目次
DOCTYPE宣言
<!DOCTYPE html>DOCTYPE宣言とは
- この文書がHTMLであること
- HTMLのバージョンを明記すること
- このDTD(Document Type Definition/文章の構成要素バージョン)がなにか明記すること
を目的とし、ブラウザはこの宣言の内容に従って、文書を表示します。
htmlタグ
<!DOCTYPE html>の後にhtmlタグを置き、コード全体をhtmlタグで囲みます。
このhtmlタグの中に「headタグ」「bodyタグ」を1つずつネストして利用していく形になります。
またこのhtmlタグに日本語のサイトであれば<html lang=”ja”>、英語のサイトであれば<html lang=”en”>といったようなlang属性と呼ばれるものをつけることができます。
Google による発言ではlang 属性はまったく見ていないと言っていたのですが、実際には、Google Chrome の自動翻訳で言語情報を識別するために使用しているようです。
lang=”ja” を記述しないと、ブラウザの右上に「日本語に翻訳しますか?」などのメッセージが表示されることがあるので、指定した方がよさそうです。
headタグ
headタグは、ページ全体の情報のうち、読む人の目に入るコンテンツではなく、ページ全体の情報(前提となる情報)を定義していく役割を持ちます。
ここに定義した情報は、例えばGoogleに「こんなページだよ!」というのを伝えるために使われたり、ブラウザに「このページは日本語でできているよ!」というのを伝える役割を持ちます。
titleタグ
<title>ゴリゴリコード</title>titleタグは、その名の通りタイトルを示すタグです。
別の言葉言えば、ページの「題名」を定義するタグです。
titleタグは、必須タグなので必ずページ内に1つ設置する必要があります。
metaタグ
metaタグは、文字コードやページの作成者、ページの概要説明などを定義することができます。
charset
<meta charset="UTF-8"><meta charset=”UTF-8″>は、文字化けを防ぐために使用します。
meta要素とは、文章に関する情報を指定するものです。
この”UTF-8″というのは文字コードといい、コンピュータでの文字の処理方法を指定しています。
ここはUTF-8以外にも色々あるのですが、HTML5ではUTF-8が推奨されているのでUTF-8にしておきましょう。
viewport
meta viewportは、スマホやタブレットのモバイル端末で最適にWeb表示させるために必要な欠かせないhtmlタグです。
以下のようレスポンシブな設定方法がGoogleで推奨されてます。
<meta name="viewport" content="width=device-width, initial-scale=1.0">今やどんなサイトであれレスポンシブ対応は必要になると思いますので、この記述も必須といっていいでしょう。
description
<meta name="description" content="このサイトの説明文です。">これもmetaタグなのですが、これはdescriptionと呼ぶのではなくmeta descriptionと繋げて呼ぶ方が一般的です。
meta descriptionは、ユーザーや検索エンジンにページの概要や要約を伝える役割があります。
検索をしたユーザーに対して、そのページを見る前に概要を説明することで、検索結果画面上でのクリック率を向上させる役割を担っています。
ぜひ書いておきましょう。
linkタグ
<link href="css/style.css" rel="stylesheet">リンクタグは、そのHTMLが参照するCSSファイルの定義やファビコンの定義を行います。
bodyタグ
ここからはコンテンツ部分になります。
bodyタグの中には、実際にWebページに表示される文章を記述していきます。
画面から読み取ることができる内容は、ほぼすべてがこの<body>タグに記述されていることになります。
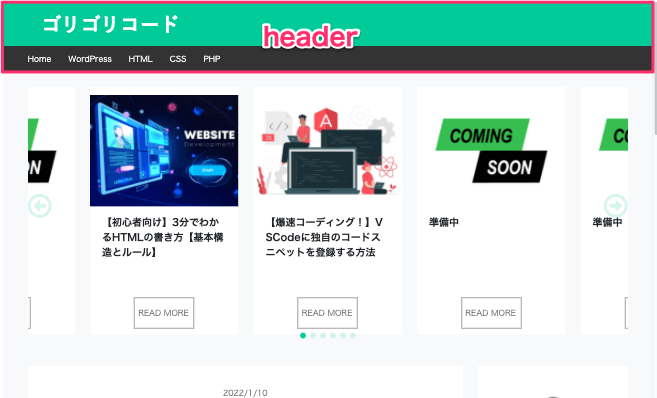
headerタグ
HTML5から追加されたタグで、ヘッダー(Webサイトの先頭)部分に使用します。
ヘッダー情報を扱う<head>タグとは別のものです。
主にサイトのタイトルやメインの説明文、ナビゲーションなどが入ります。

mainタグ
mainタグとはページの中で、何が一番伝えたいことで、何が重要なのかを示すものです。
このmainタグ内にあるものがそのページのメインコンテンツとなります。
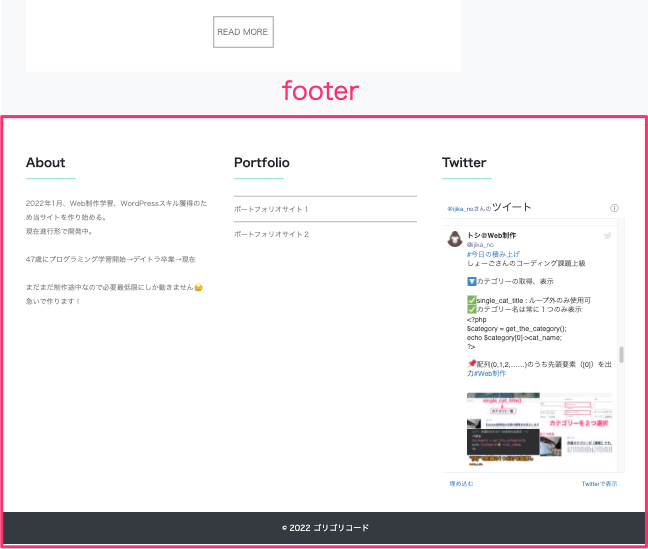
footerタグ
HTML5から追加されたタグで、フッター(Webサイトの一番下)部分に使用します。
サイトに関する情報、著作権に関する注記、連絡先などが入ります。

以上のようにコンテンツ部分はfeader、main、footerの3つから成り立っています。
まとめ:まずはHTMLの書き方を覚えよう!

Webサイトの構造、HTMLの書き方のルールを理解した上で、どんどんコーディングしていきましょう。
とにかく手を動かす、それが基本ですね。
投稿者 トシ





コメントを残す