

そんな悩みにお答えします。
JavaScriptのライブラリであるjQuery。
ライブラリとはよく使うプログラムを集めたもので、通常、複雑なコードを入力しないといけないものが簡単なコードで実現できてしまう便利アイテムです。
今回はこのjQueryを使えるようにする準備について説明します。
目次
jQuery本体を読み込む方法
jQueryを使うにはまず本体のファイルを読み込む必要があります。
読み込む方法は2つあります
- jQueryのサイトからダウンロードしたライブラリを読み込む
- CDNを利用して外部サイトのjQueryを読み込む
jQueryのサイトからダウンロードしたライブラリを読み込む
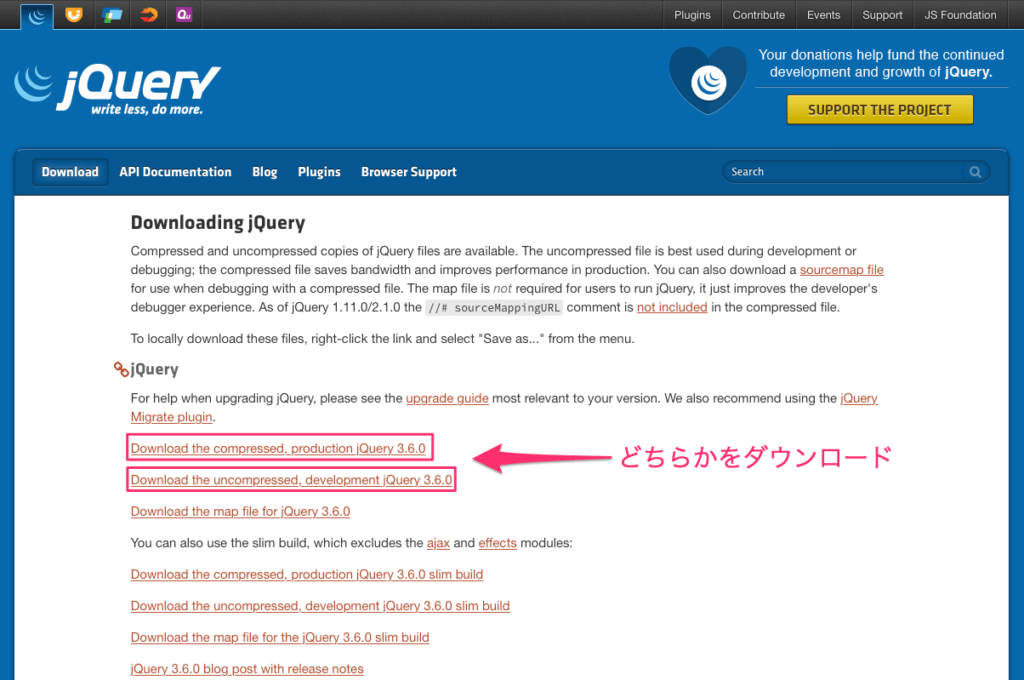
まず以下のjQueryのホームページにアクセスし、ファイルをダウンロードします。
【ダウンロードページ】Downloading jQuery

■Download the compressed, production jQuery 3.6.0jQuery
ライブラリを圧縮(ファイルサイズを小さく)したもの。ファイルが軽いので読み込みも軽い。
ファイル名にはjquery-x.x.x.min.jsとminがついています。
■Download the uncompressed, development jQuery 3.6.0
compressedと違って圧縮されていないのでソースコードが読みやすい。
ファイル名はjquery-x.x.x.js
特に編集する予定でもない限り圧縮されている jquery-x.x.x.min.js をダウンロードしましょう。
HTMLに記述する
次にダウンロードしたファイルを読み込ませるためにHTMLに記述します。
ここではindex.htmlと同じ階層にあるjsフォルダにファイルがあるとします。
記述する位置は、<head>~</head>もしくは、</body>の直前です。
<head>内
<head>
<link href="css/style.css" rel="stylesheet" />
<script src="js/jquery-3.6.0.min.js"></script>
</head>
</body>直前
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery読み込み</title>
</head>
<body>
<main>中略</main>
<script src="js/jquery-3.6.0.min.js"></script>
<script src="script.js"></script>
</body>
</html>
どちらでも読み込みは可能ですが</body>直前の方が一般的なようです。
HTMLというのは上から順に読み込んでページを表示させるため、jQueryの記述が上にあるとページの表示速度が下がります。
ページの最後である</body>で読み込むことで、コンテンツをすべて読み込んでからjQueryを読み込むため、ページの表示速度が速くなります。
また<head>内の記述では読み込まれないケースがあるようなので、あらかじめ</body>直前に記述しておく方がいいかもしれませんね。
なお注意点として、 先にjQueryの構文を記載するJSファイルを先に読み込んでしまうとjQueryを読み込むことができません。
必ず、jQueryのライブラリを読み込むスクリプトタグの後に、jQueryを記述するJSファイルのスクリプトを記述しましょう。
<script src=”script.js”></script>
<script src=”js/jquery-3.6.0.min.js”></script>
CDNを利用して外部サイトのjQueryを読み込む
CDNのjQueryを利用するとブラウザにキャッシュされることによってサイト表示の高速化が期待できます。
ただしCDNが何らかのトラブルで利用できなくなる可能性や、インターネットにつながっていない環境では動かないのでネット環境がない場所で作業する場合などは注意が必要です。
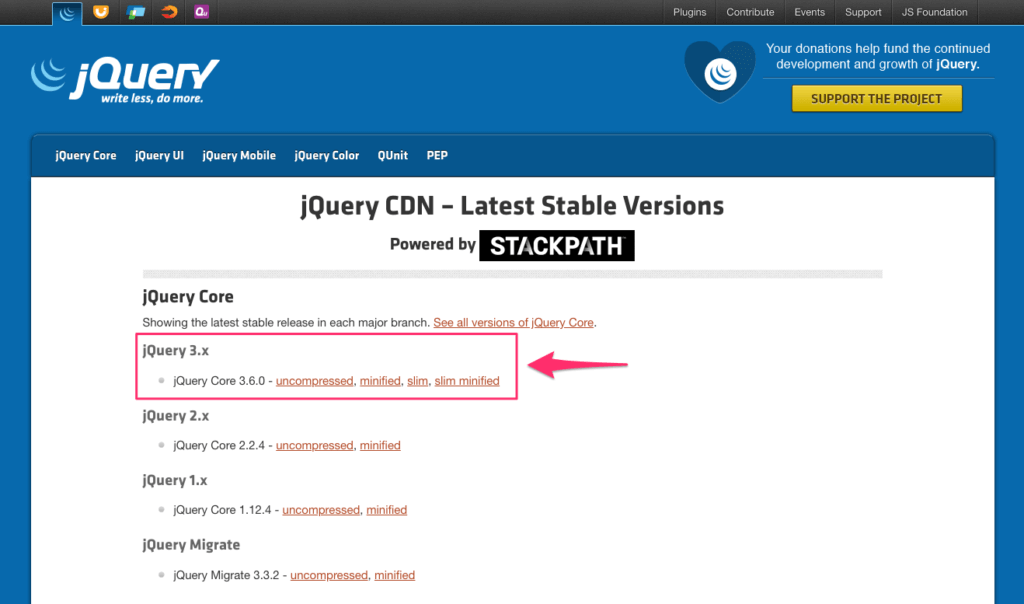
CDNにはいくつか種類がありますが、今回はjQueryの公式から出ているものを使用します。
【ダウンロードページ】jQuery CDN

■uncompressed・・・通常盤
■minified・・・圧縮版
■slim・・・非推奨の API を削除したもの
■slim minified・・・slimの圧縮版
CDNはコードを読み込むだけなので、軽いminifiedを選んでおけばよいです。
また、3.X、2.X、1.Xとバージョンがありますが、基本的に最新の3系統を選択しておきます。
HTMLに記述する
ダウンロードしたファイルかCDNを使うかの違いなので、コードを書く場所は先ほどと同じです。
<head>内
<head>
<link href="css/style.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head></body>直前
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery読み込み</title>
</head>
<body>
<main>中略</main>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="script.js"></script>
</body>
</html>
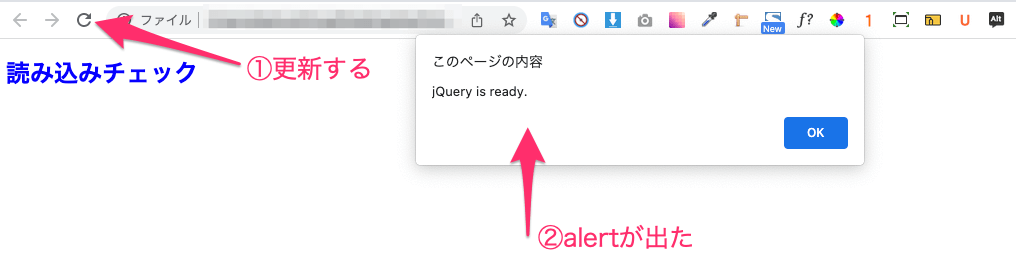
読み込みチェック
ここでjQueryが正しく読み込まれているかをチェックしましょう。
次のコードを記述します。
注意点としては、必ず読み込んだjQuery本体より下に書いてください。
jQuery本体より上に書くと動きません。
<script>
$(function(){
alert('jQuery is ready.')
});
</script>きちんと読み込まれていれば、alertが出ます。

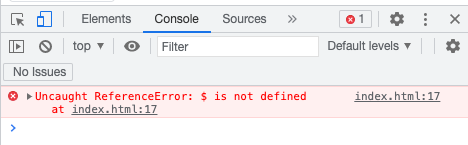
jQueryが読み込まれてないと、「$ is not defined」が発生します。

このような確認をその都度行うことによって、プログラミング作業が効率的に進みます。
僕も最初よくはまったのですが、このような確認をせずにそのまま進めて動かない原因がわからず、一日費やしてしまうということもありがちなことです。
jQueryが動かない原因というのは案外初歩的なミスが多いです。
- つづりが間違っている(タイピングミス)
- jQuery本体より下に書いていない
まとめ:jQuery本体の読み込み方を覚えよう!

jQueryが読み込めない、というのは初心者なら一度は経験したことがあることです。
この機会にその読み込み方をしっかり頭に入れておきましょう。
自由にjQueryを扱えるようになりましょう!
投稿者 トシ







コメントを残す