

そんな悩みにお答えします。
見出しが中央揃えで一定の文字数がある場合、レスポンシブ時に意図しないところで改行が入る場合があります。
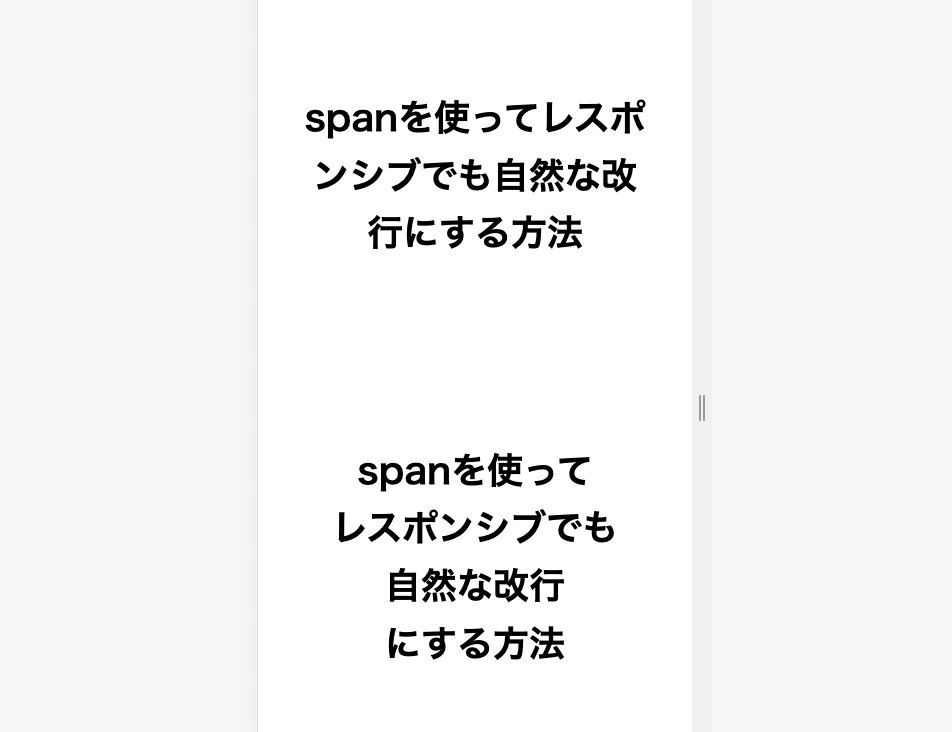
たとえば以下のような場合です。
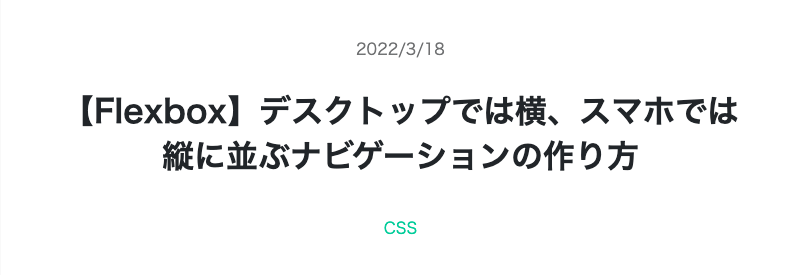
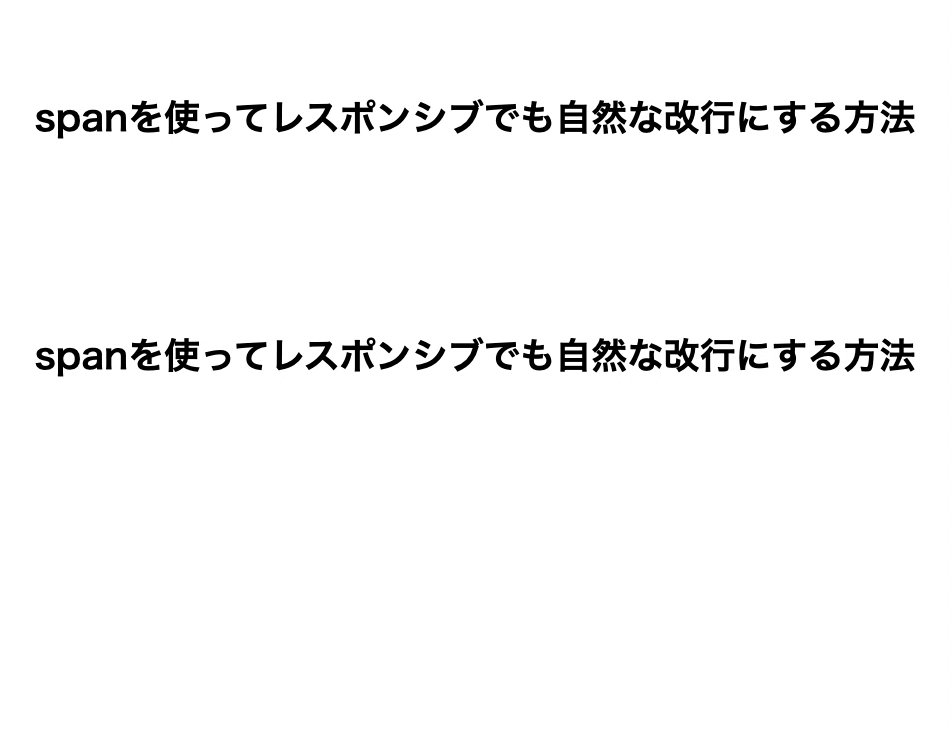
こちらはパソコンでの表示。

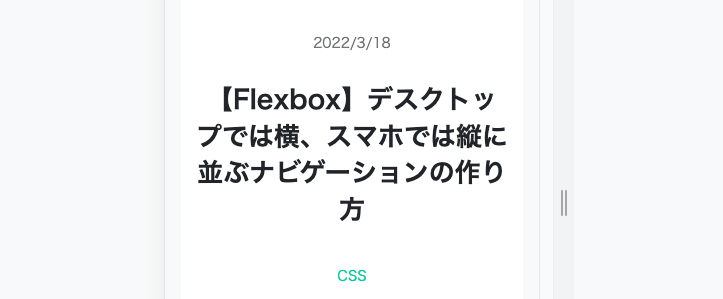
そしてこちらがスマホでの表示。

最後が1文字だけ改行されています。
ちょっとバランスが悪くて気持ち悪いですよね。
今回はこれを解消する方法を紹介します。
改行タグ
まずは改行の基本ということで<br>タグの紹介です。
これはHTMLにおいて<br>(Break)を文章の改行に使います。
<p>春が二階から落ちてきた。
<br>私がそう言うと、聞いた相手は大抵、嫌な顔をする。
<br>気取った言い回しだと非難し、奇をてらった比喩だと勘違いをする。
<br>そうでなければ、「四季は突然空から降ってくるものなんかじゃないよ」
と哀れみの目で、教えてくれる。</p>この場合<br>を記述した箇所で逐一改行されます。
かつ親要素の幅を超える文字数の場合は<br>を指定していない箇所も改行されます。
パソコンとスマホでのスタイルの切り替え
上の方法では改行を完全には制御できません。
それを行う方法としては改行したい位置に<br>タグを配置し、パソコンとスマホでスタイルを切り替えて使うという方法があります。
たとえば下の例のように記述します。
<p>春が二階から落ちてきた。<br class="is-pc">私がそう言うと、聞いた相手は大抵、嫌な顔をする。</p>.is-pc{
display: block;
}
.is-sp{
display: none;
}
@media screen and (max-width: 768px){
.is-pc{
display: none;
}
.is-sp{
display: block;
}
}この指定だと
- 「is-pc」のクラスが付与された要素はパソコンでは表示、スマホでは非表示
- 「is-sp」のクラスが付与された要素はパソコンでは非表示、スマホでは表示
となります。
よって上記のHTMLの場合は「私がそう言うと、」のあと、パソコンでは改行が入りますが、スマホでは改行は入りません。
つまりこの「is-pc」「is-sp」を使い分けることによって、レスポンシブでの改行を制御するというやり方です。
しかしスマホの大きさはいくつもあり、文字数によっても調整が必要なのでとても手間がかかります。
また多用しすぎると<br>だらけの文章となり、HTMLの見栄えとしては悪くまた読みづらいです。
このスタイルを切り替える方法は有効ではありますが、もっといいやり方があります。
それが次に紹介するspanを使う改行方法です。
spanを使う改行方法
<h2><span>spanを使って</span><span>レスポンシブでも</span><span>自然な改行</span><span>にする方法</span></h2>h2 span {
display: inline-block;
}HTMLでは見出しなどに使うテキストを意味が通じるように区切り、それぞれ<span>で囲みます。
CSSではspanに「display: inline-block; 」を指定します。
こうすることでテキストのベースラインに沿って横並びに配置されますが、親要素が<span>の幅より狭い場合は改行します。
こうすることのメリットは、状況に応じて改行の有無が決まるところにあります。
つまり、改行が必要な幅なら改行するし、そうでなければ改行されない、ということです。
また意図しない位置での改行もなくなるので非常に使い勝手が良いです。
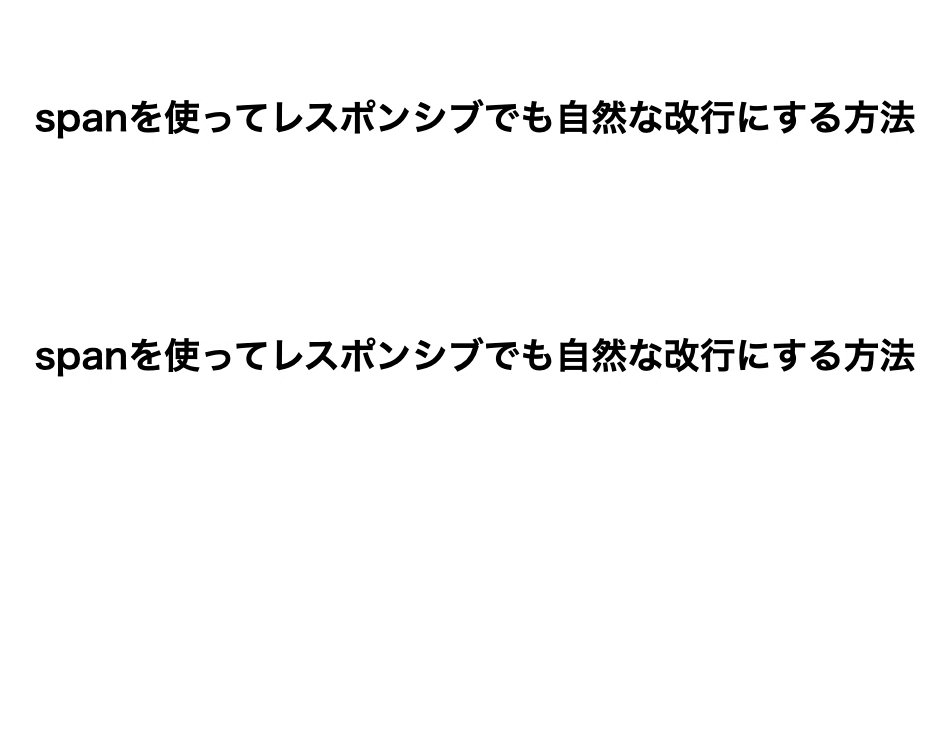
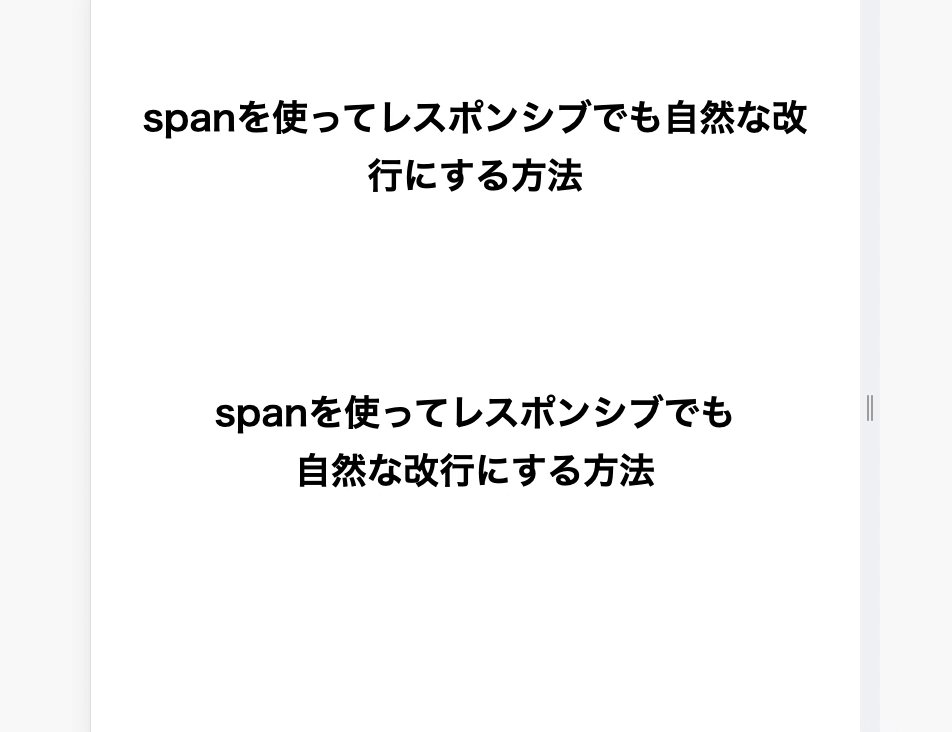
下のデモは2番目がspanを使って改行されています。
いい感じに改行できています。
ぜひ試してみてください。
以上です。
投稿者 トシ








コメントを残す