

tableの1列目だけを固定して、残りは均等幅で可変対応にするにはどうすれがいいの?
そんな疑問にお答えします。
tableを作るとき「1列目の幅だけ固定したい、残りの幅は均等にして可変にも対応させたい」ということがあります。
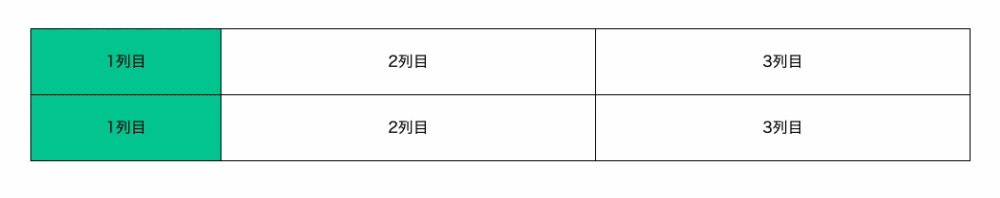
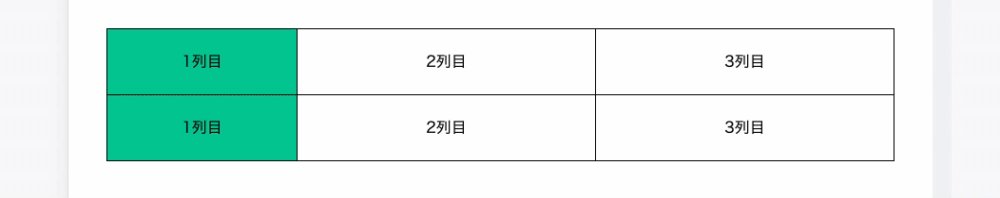
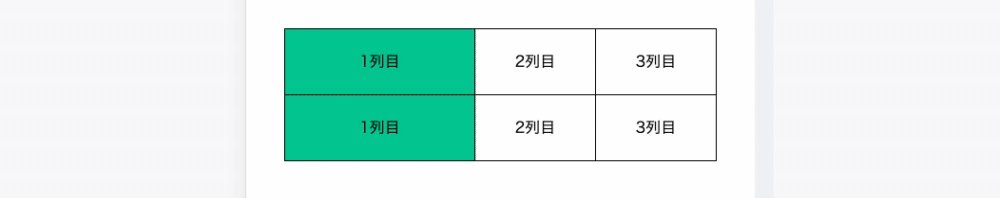
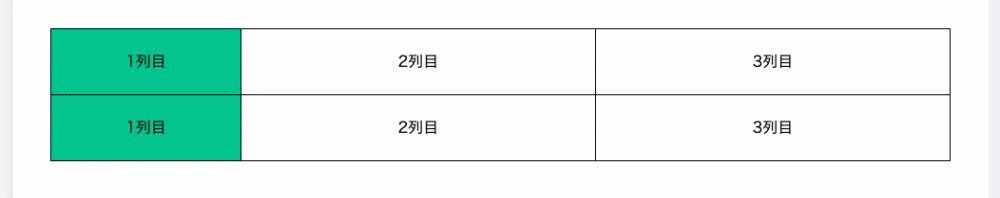
こういう動きのことです。
今回はその方法を紹介します。
1列目だけ固定幅で残りは自動で均等の幅にする
コード
まずコードを貼っておきます。
<table>
<tr>
<th>1列目</th>
<td>2列目</td>
<td>3列目</td>
</tr>
<tr>
<th>1列目</th>
<td>2列目</td>
<td>3列目</td>
</tr>
</table>table {
table-layout: fixed; /* tableタグに指定 */
width: 100%; /* tableタグに指定 */
border-collapse: collapse;
}
th{
width: 200px; /* 幅を指定した列だけ固定。他は自動で均等*/
height: 70px;
background: #00CC99;
}
th,td {
border: solid 1px;
padding: 10px;
vertical-align: middle; /* 上下中央配置 */
}
td {
text-align: center; /* 左右中央配置 */
}
↓実際にブラウザ幅を変更すると1列目が固定、残りが自動で均等になっているのがわかります
| 1列目 | 2列目 | 3列目 |
|---|---|---|
| 1列目 | 2列目 | 3列目 |
解説
まずtable内の列の幅を均等にする方法がこちらです。
💡ポイント! table内の列の幅を均等にするには?
tableタグに「table-layout: fixed;」「width: 100%;」を指定
これですべての列幅が均等になります。
あとは任意の列だけwidthを指定すれば、その列だけが指定した幅で固定され、その他は自動で均等の幅になります。
ちなみにtable作成で補足をしておくと
th,td {
vertical-align: middle; /* 上下中央配置 */
}「vertical-align: middle;」でセルの中身を上下中央配置にしています。
また
td {
text-align: center; /* 左右中央配置 */
}「text-align: center;」で左右中央配置にしています。
(tableはデフォルトで「thは中央揃え」「tdは左寄せ」になっています)
tableは他の要素といろいろ違うのでややこしく感じるかもしれませんが、型さえ覚えてしまえば使い回せるのでいくつかストックを持っておいた方がいいですね。
また以前にtableを使わずにFlexboxを使ったレスポンシブ対応の表作成について記事を書いていますので、よかったらこちらもご覧ください。
【tableタグ】レスポンシブな会社概要(2列表)の作り方【Flexbox】
以上です。
投稿者 トシ








コメントを残す