

そんな疑問にお答えします。
以前Googleマップの埋め込み方法の記事を書きました。
【まるっと解説!】Googleマップをレスポンシブで埋め込む方法
今回はそのYouTube版です。
この記事では
- YouTubeの埋め込みタグの取得方法
- 縦横比の保ち方
- レスポンシブ対応
について解説します。
一緒に手を動かしながら手順を確認していきましょう。
YouTubeの埋め込みタグの取得方法
最初にYouTubeの埋め込みタグを取得します。
まずは埋め込むYouTube動画を開きます。
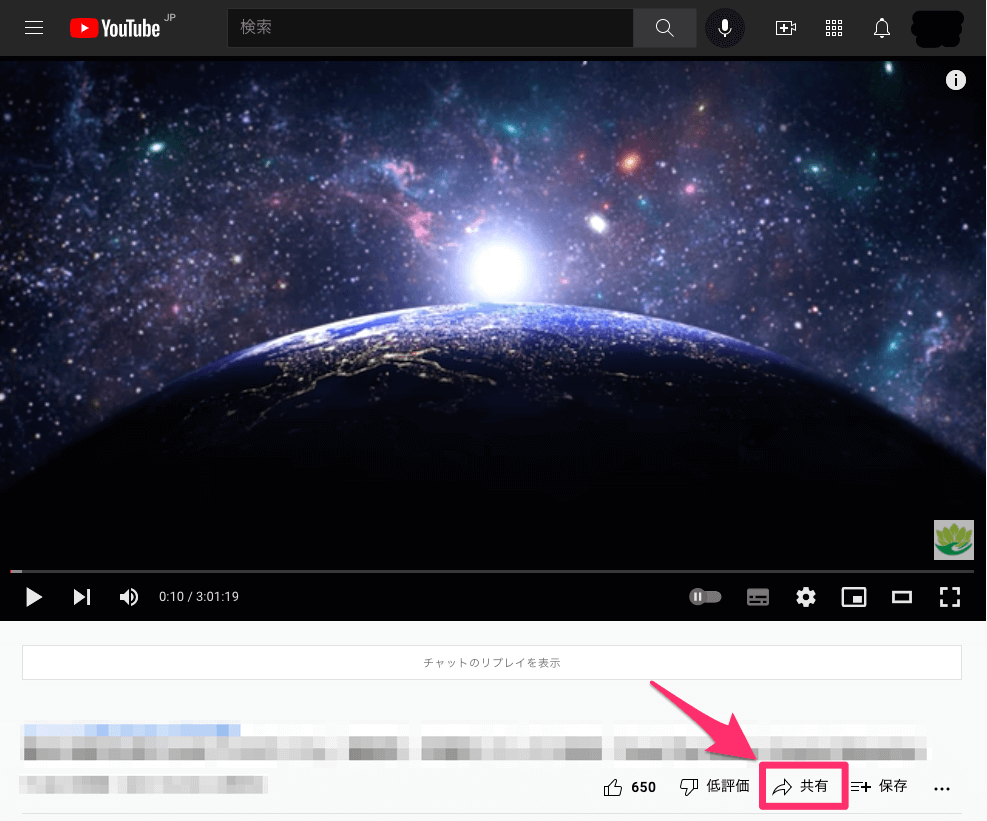
①動画の右下にある「共有」をクリックします。

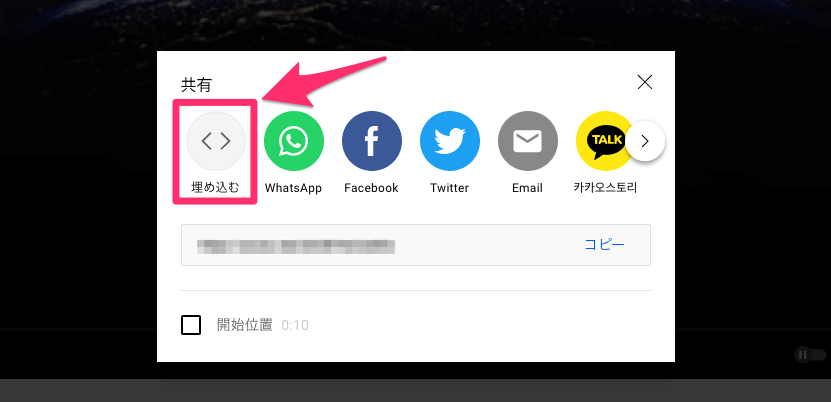
②一番左の「埋め込む」をクリックします。

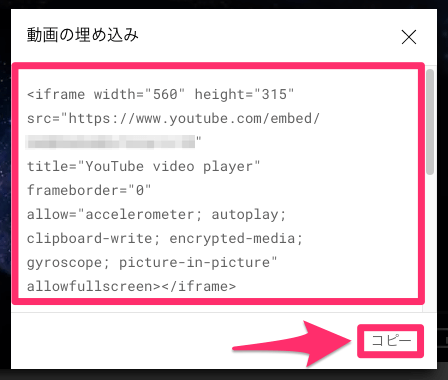
③共有用のコードが表示されるので「コピー」します。

<iframe width="560" height="315" src="https://www.youtube.com/embed/◯◯◯◯" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>このような埋め込みタグがコピーできます。
※〇〇〇〇には該当のURLが記述されます。
縦横比を保ったままレスポンシブ対応させる方法
コード
<div class="movie">
<div class="iframe-wrap">
<iframe width="560" height="315" src="https://www.youtube.com/embed/◯◯◯◯" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</div>.movie {
width: 100%;
max-width: 800px;
}
.iframe-wrap {
position: relative;
width: 100%;
padding-top: 56.25%; /* 縦横比(アスペクト比)16:9の場合の縦幅 */
}
.iframe-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
解説
基本的にはiframeタグをHTMLにそのまま貼り付けることでYouTubeの埋め込みはできます。
しかしこのままだとレスポンシブには対応していません。
縦横比(アスペクト比)を保ちつつレスポンシブ対応にするには、iframeタグをdivタグで囲う必要があります。
このdivタグに対して縦横比を指定します。
YouTubeのアスペクト比は16:9です。
よって padding-top: 56.25%; ( = height ÷ width × 100 )と指定します。
あとは position:「relative」「absolute」でiframeを位置指定 しています。
横幅の指定
横幅を指定するには、一番外側に全体を囲うdivタグをもうひとつ追加します。
<div class="movie">
<div class="iframe-wrap">
<iframe width="560" height="315" src="https://www.youtube.com/embed/…省略</iframe>
</div>
</div>今回だと <div class=“movie”></div> がこれに当たります。
.movie {
width: 100%;
max-width: 800px;
}一番外側に囲ったdivタグに対して横幅の指定を行います。
これで横幅が指定され、且つ比率を保ちながらレスポンシブ対応するYouTube動画が埋め込まれます。
まとめ
- 一番内側にYouTubeのiframe本体
- その外側をdivタグで囲う(要素①)
- 要素①にpadding-topで縦横比指定
- position「relative」「absolute」でiframe本体を配置
- 一番外側に全体を囲うdivタグを置く(要素②)
- 要素②に横幅を指定
手順はGoogleマップの埋め込みの場合とまったく同じです。
アスペクト比の指定では他にaspect-ratioプロパティというのがあります。
こちらの方がコードはシンプルで簡単ですが、Safariが15系(2021年秋に出た最新のもの)しか対応していません。
まだ今使うのは時期尚早だと思います。
padding-topの書き方はまだ当分使うことになるはずなので、しっかりマスターしておきましょう。
投稿者 トシ







コメントを残す