

drawer.jsってどうやって使うの?
そんな疑問にお答えします。
jQueryを覚えたての頃は、「ドロワーメニューが上手く作れない、もっと簡単にできないのかな」とよく思っていたものでした。
そしたら簡単に作れるライブラリがありました。
それが「drawer.js」です。
そうはいっても肝心の使い方がよくわからないという方もいると思いますので、この記事では一から説明します。
そして実装時の注意点、カスタマイズの方法も紹介します。
drawer.jsの使い方
まずは動きを確認しておきます。
実装するとこうなります。
それではやっていきましょう。
まず実装の手順は次のとおりです。
💡ポイント! 実装手順
- CDNを読み込む
- 指定のclass名でマークアップ
- drawer利用の宣言
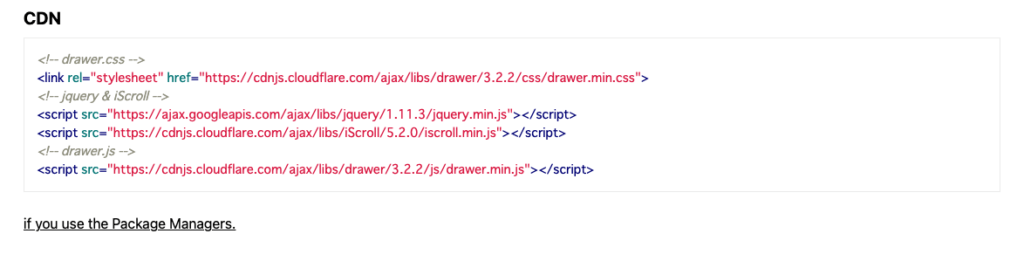
CDNを読み込む
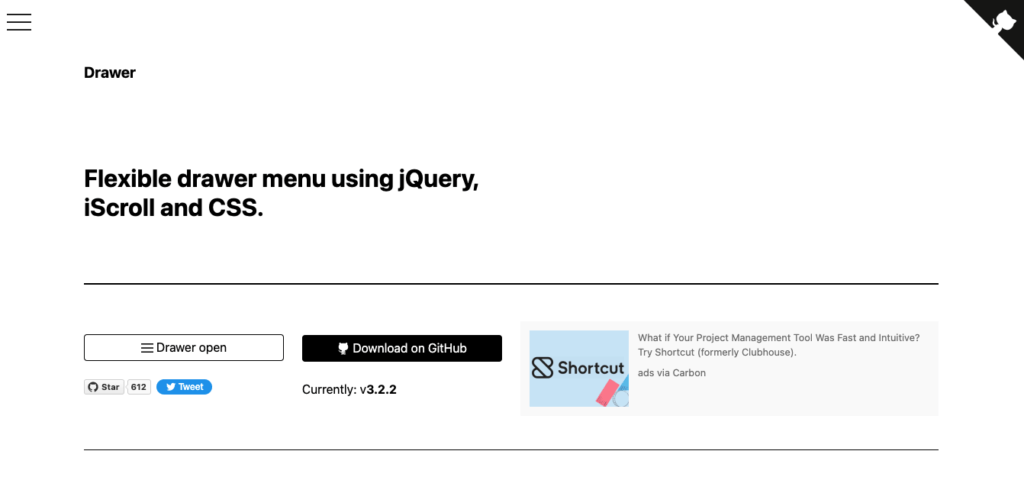
公式サイトにアクセスするとCDNが用意されています。

GitHubでファイルをダウンロードすることもできますが、CDNの方が楽なので今回はこちらを利用します。

「drawer.css」「jquery & iScroll」「drawer.js」のすべてを読み込みます。
読み込み場所はhead内もしくはbody閉じタグ直前です。
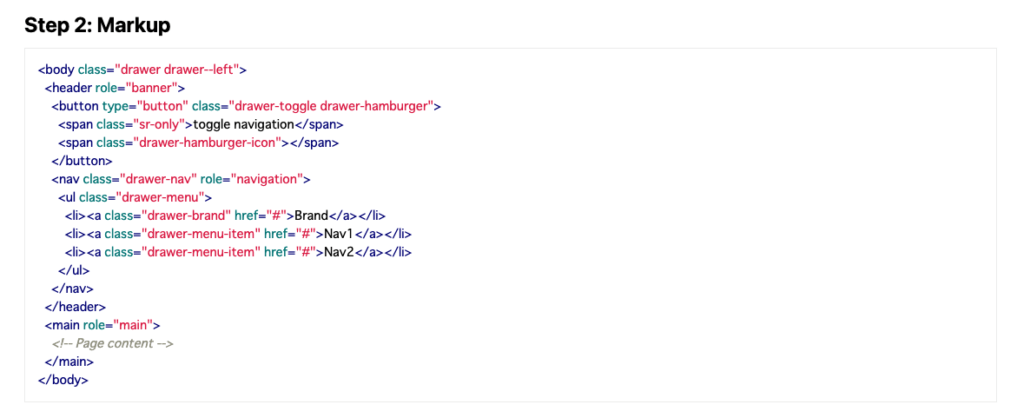
指定のclass名でマークアップ
載っているソースをそのままコピペします。

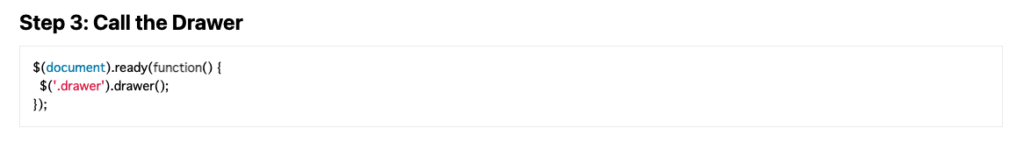
drawer利用の宣言
drawerを使うための宣言を書きます。

完成形のソース
以上をまとめるとこうなります。
<!DOCTYPE html>
<html>
<head>
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/css/drawer.min.css">
<!-- jquery & iScroll --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.1.3/iscroll.min.js"></script>
<!-- drawer.js --> <script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.1/js/drawer.min.js"></script>
</head>
<body class="drawer drawer--left">
<header role="banner">
<!-- ハンバーガーボタン -->
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<!-- ナビゲーションの中身 -->
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>
</header>
<main role="main">
</main>
<!-- drawer利用の宣言 -->
<script>
$(document).ready(function() {
$('.drawer').drawer(); });
</script>
</body>
</html>
drawer.js実装の注意点
注意点1
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>公式のjQueryはバージョンが古いのでバージョン3系に変更しておきましょう。
jQueryのバージョン
3系では動かなかったという記事も見るのですが、僕の場合現時点ではそのようなことはありません。
でももし動かない場合はバージョンを古いものに戻してください。
↓コチラに変更
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
注意点2
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css">
↓コチラに変更(media=”screen and (max-width:767px)”を追記)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css" media="screen and (max-width:767px)">
drawer.jsのカスタマイズ
ドロワーメニューの左右配置の設定を変える
<body class="drawer drawer--left">レスポンシブ対応
- drawre–left → ハンバーガーメニューが左側
- drawre–right → ハンバーガーメニューが右側
ハンバーガーアイコンの色を変える
.drawer-hamburger-icon,
.drawer-hamburger-icon:after,
.drawer-hamburger-icon:before {
background: #3EA1D1;
}
ハンバーガーアイコンの線の太さを変える
.drawer-hamburger-icon,
.drawer-hamburger-icon:after,
.drawer-hamburger-icon:before {
height: 5px;
}
ハンバーガーアイコンに背景色をつける
.drawer-hamburger {
background: #a3c5d6;
}
ハンバーガーアイコンの位置を調整する
.drawer-hamburger {
padding-top: 20px;
padding-right: 20px;
}
メニューを開いた時のバツ印アイコンの位置を動かさない
ドロワーメニューが右サイドから表示される場合
.drawer--right.drawer-open .drawer-hamburger {
right: 0px;
}
ドロワーメニューの背景色を変更する
.drawer-nav {
background: #defcee;
}
オーバーレイの透明度を変更する
.drawer-overlay {
background-color: rgba(0, 0, 0, .3);
}
まとめ:drawer.jsを使いこなそう!

drawer.jsは少ないコードで簡単にドロワーメニューが実装できます。
すごく便利なのでぜひ実装してみてください。
投稿者 トシ








コメントを残す