

そんな疑問にお答えします。
ニュース記事でよく見かけるレイアウトってあります。
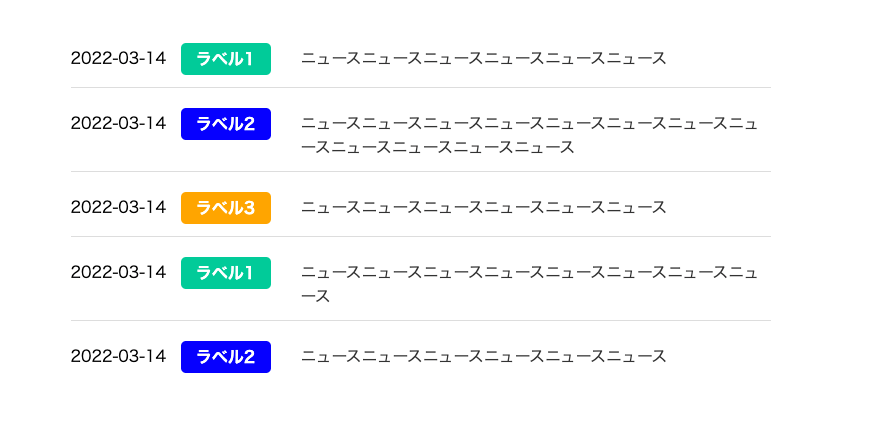
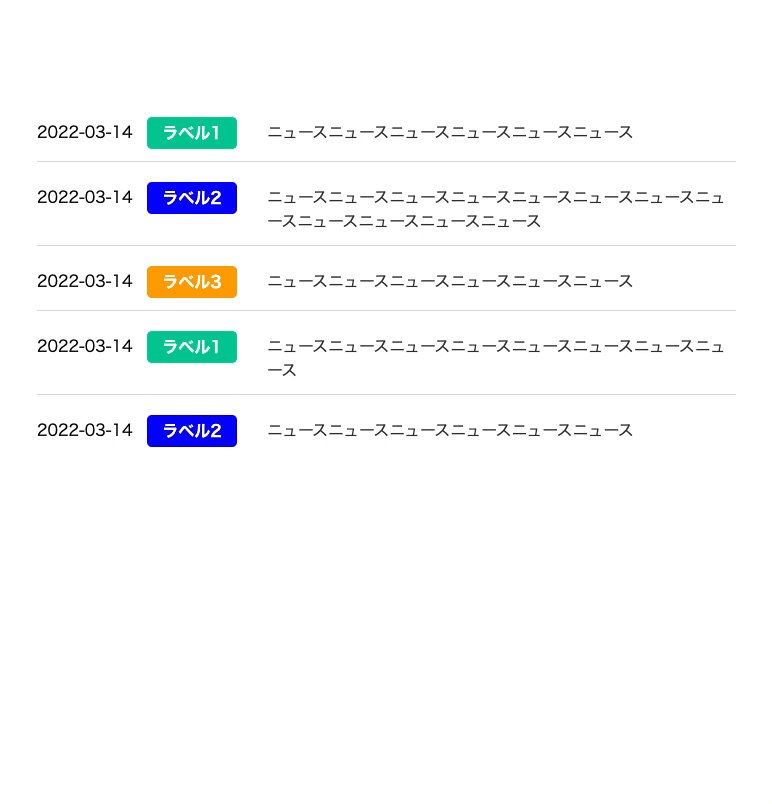
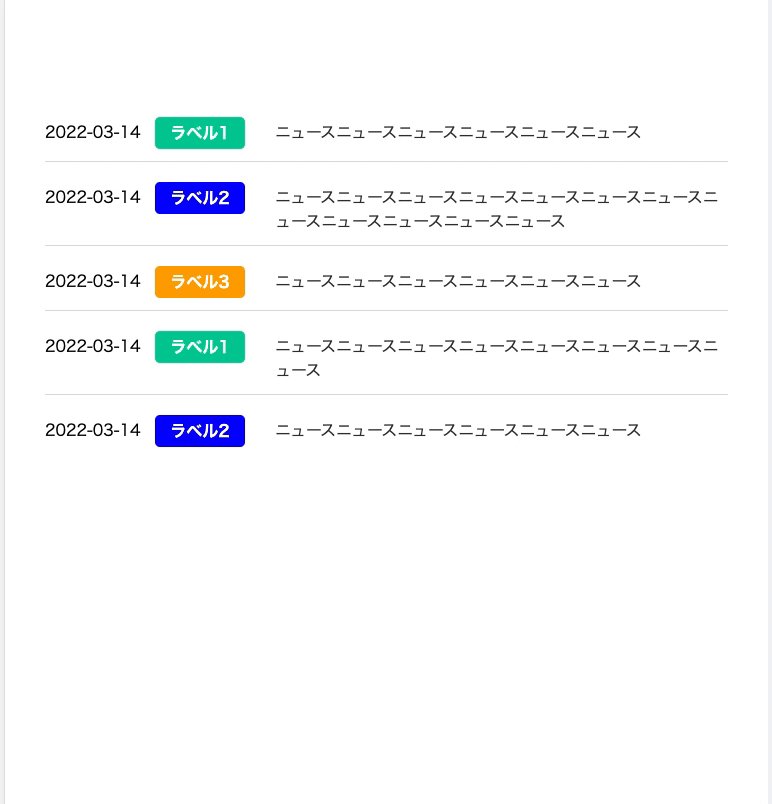
こちらです。

今回はこれをコーディングします。
目次
ニュース記事でよく見るレイアウト
前提として以下の設定を守ることとします。
- ニュースタイトル部分はテキストが改行したとしても表示崩れを起こさせない
- ラベル部分はリンク
- ニュースタイトル分はリンク
- スマホについてはよしなに
組み立てを考える
コーディングに入る前にまずレイアウトの組み立てを考えます。
デザインから見てわかるのは、「日付、ラベル、ニュースタイトルは横並び」「ニュースタイトル部分のみ改行する可能性がある」ということ。
ですので以下のとおりに決めます。
- 「display: flex;」で横並びにする
- 日付とラベルは固定幅とし、ニュースタイトルは可変にする
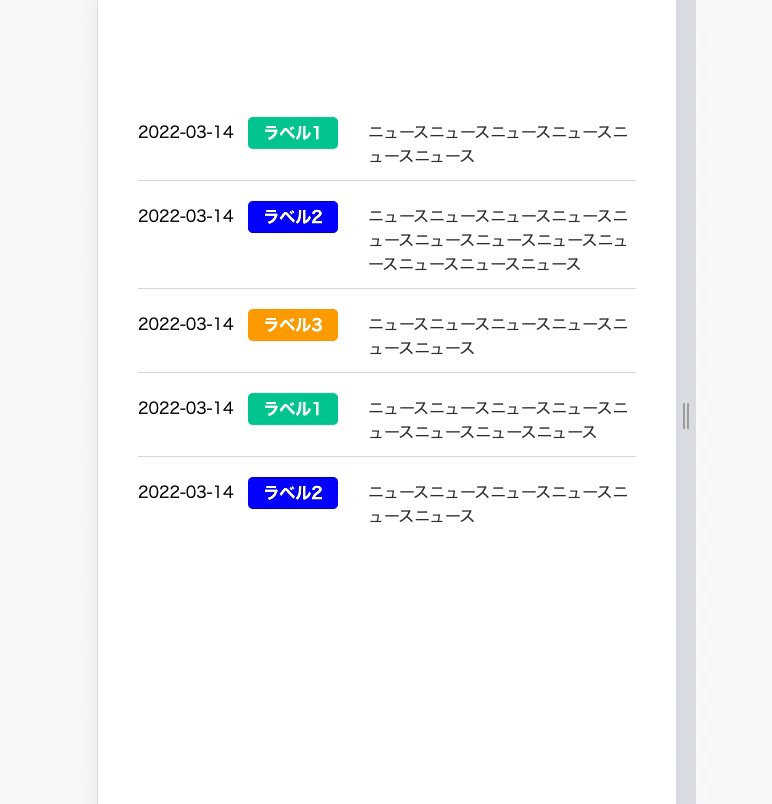
スマホ時を考える
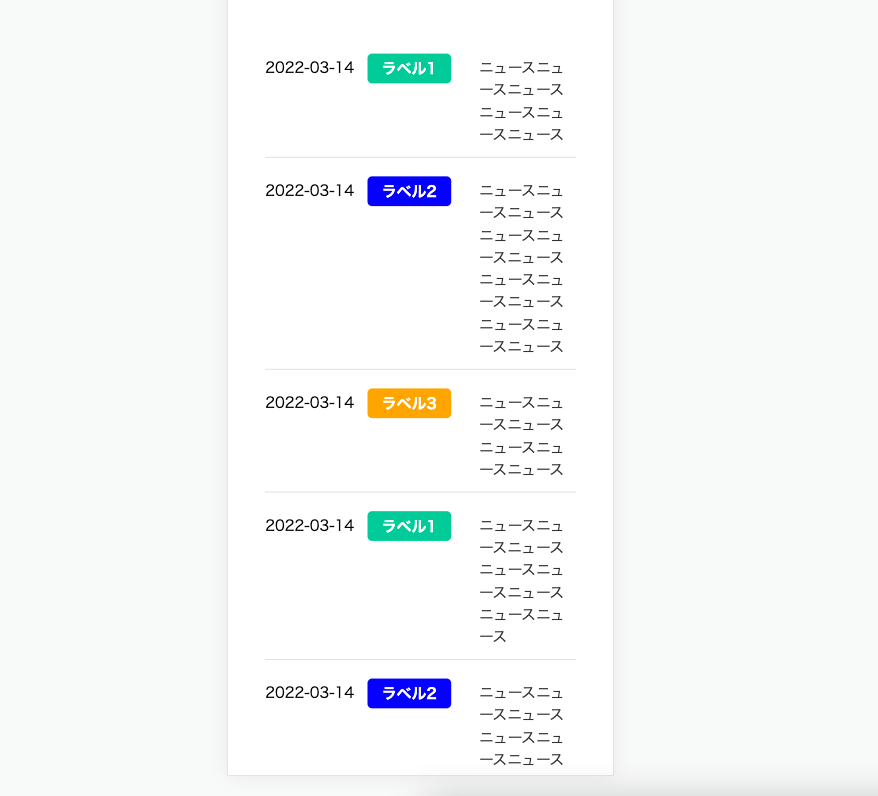
スマホ時の表示を考えると、「日付」「ラベル」「ニュースタイトル」の3つを横並びで表示するには少々無理があります。
できなくはないですが、ニュースタイトル部分が非常に見にくくなります。

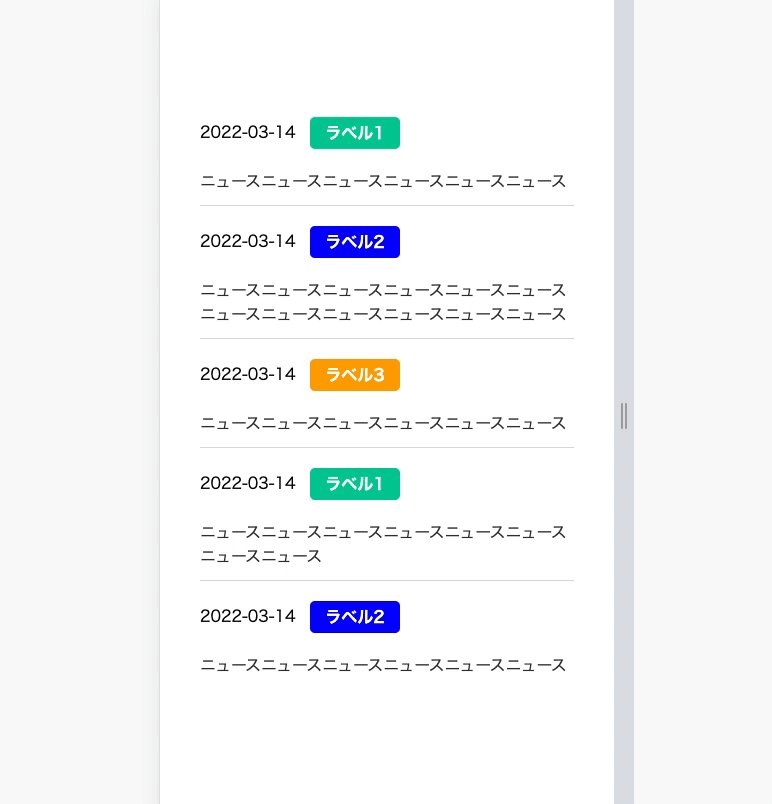
ということで、「日付」「ラベル」で1行、「テキストタイトル」で1行の2段表示にします。
ニュース記事でよく見るレイアウトを実際にコーディング
See the Pen
ニュース系コーディング1 by toshi (@toshi78)
on CodePen.
ポイント
ポイントは次の3つです。
- display: flex; で横並び
- 横幅の固定指定と可変指定
- スマホ時は2段表示
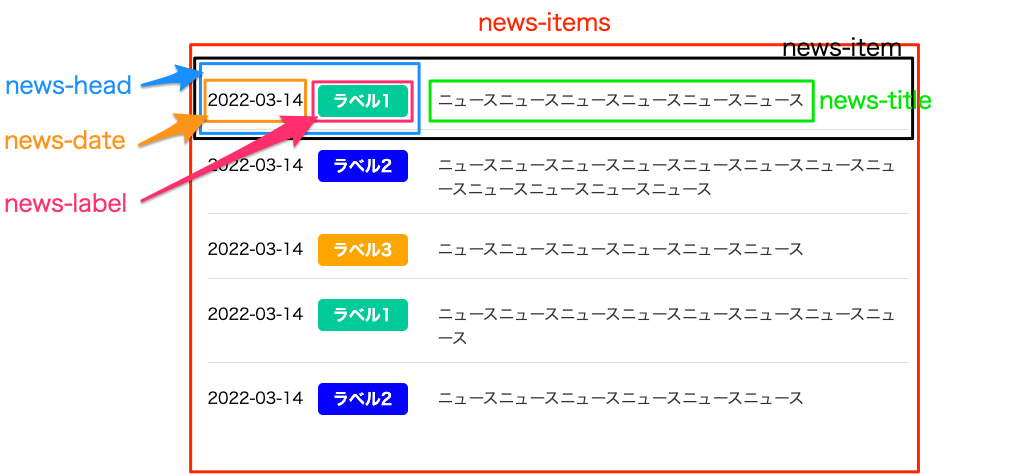
箱づくり
ポイントを考慮した上で作る箱と枠組みは次のようにします。

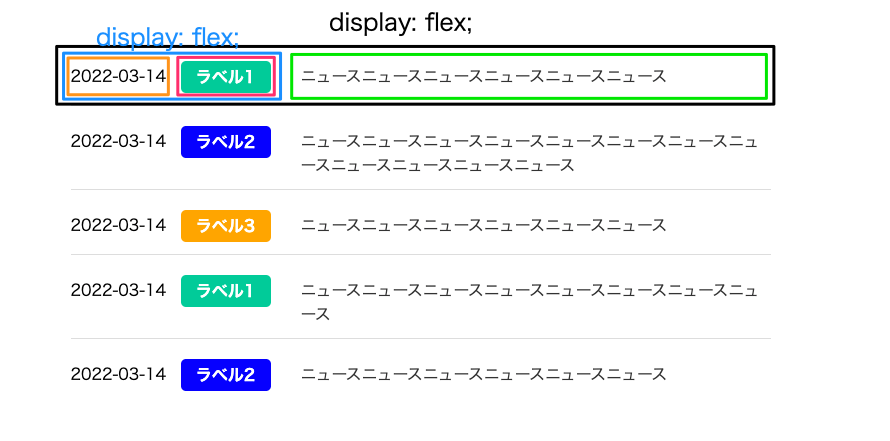
display: flex;
横並びにするところは2箇所あります。
1つは「日付」と「ラベル」の部分、もう1つは「日付+ラベル」と「ニュースタイトル」の部分です。

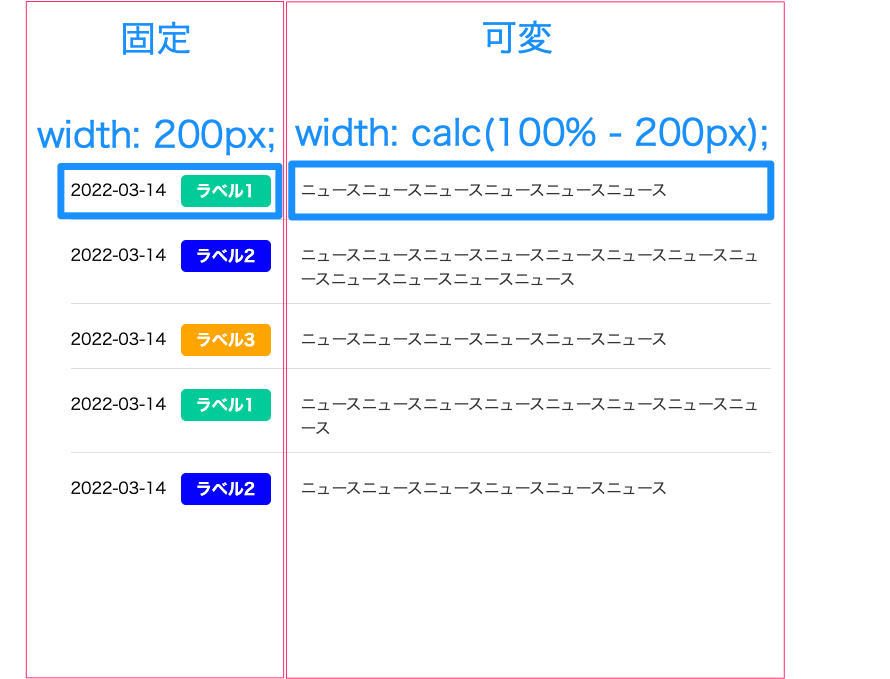
横幅の固定指定と可変指定
「日付」と「ラベル」は固定値を指定。
「ニュースタイトル」は可変指定を行います。
ここでは「calc」を使います。
「width: 200px;」「width: calc(100% – 200px);」と指定することで100%での横並びになります。

スマホ時は2段表示
2段表示にするには
- display: flex; を解除 (display: block;へ)
- width: calc(100% – 200px); を width: 100%;へ
あとはいい具合に余白を調整します。
これで完成です。
固定幅と可変幅が上手く指定できれば表示崩れは出ないはずです。
最初は戸惑いますが、何度か作ってみて自在に使いこなせるようにしましょう。
投稿者 トシ








コメントを残す