

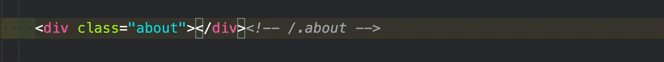
閉じタグのコメントをつけたいけどどうやるの?
そんな疑問にお答えします。
コーディングの初心者あるあるとして「divタグが多すぎてどれがどの閉じタグがわからないぞ」ってのがあります。
そんなときは閉じタグにコメントをつけることで見やすくなります。

今回はその方法を紹介します。
閉じタグコメントを挿入する方法
手動で挿入する方法
💡ポイント! 手動で挿入する方法
最後に「|c 」(パイプ+小文字のc)とつける
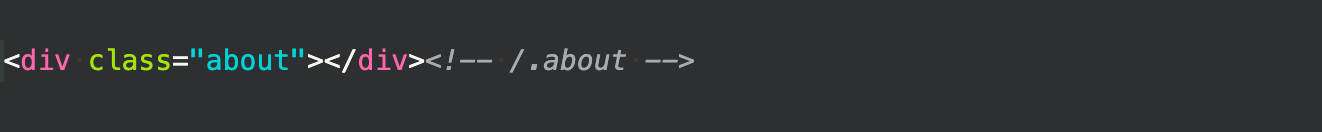
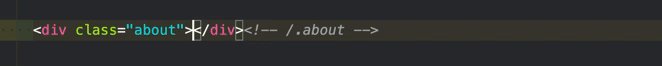
手動で挿入する場合は最後に「 |c 」(パイプ+小文字のc)と書き足します。
これで閉じタグコメントがつきます。
自動で挿入する方法
すべてのクラスに閉じタグコメントをつけたいのであれば最初から自動挿入設定にしておきましょう。
手順は以下のとおりです。
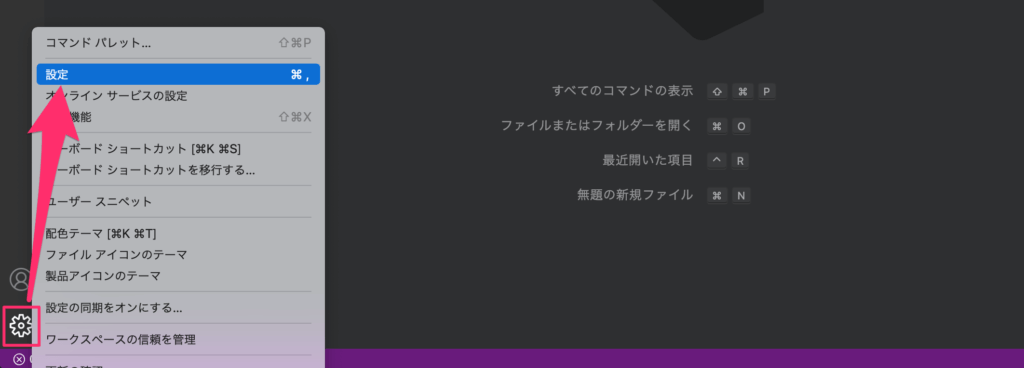
VSCodeを起動して左下の歯車から設定を開きます。

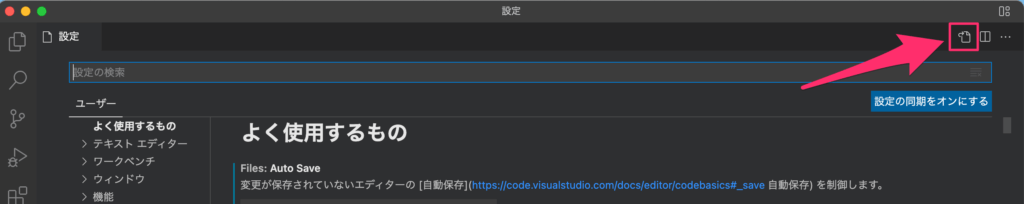
右上にあるアイコンをクリックして「settings.json」を開きます。

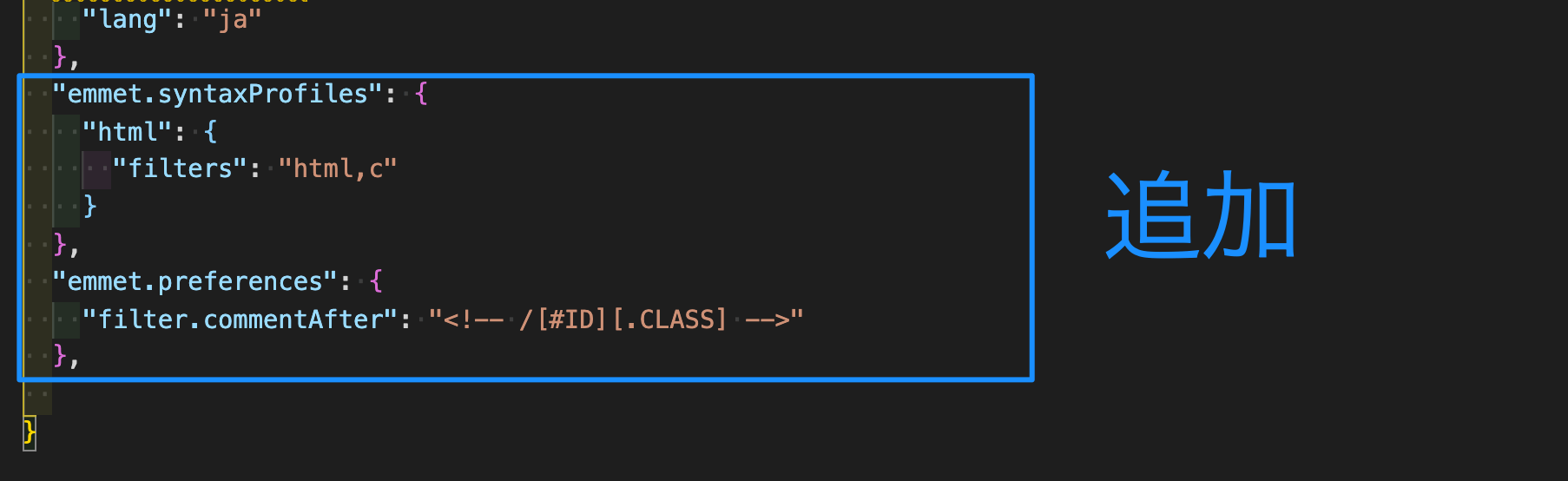
入力エリアの続きに以下のコードを追加します。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
},
},
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
},
追加したのが以下です。

設定はこれで完了です。
ではコードを打ってみましょう。
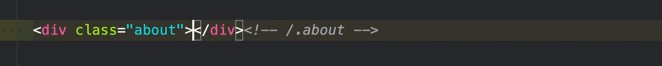
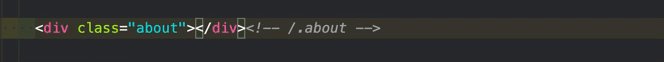
閉じタグコメントが自動で挿入されるようになりました。
とても便利な機能ですね。
設定はすぐにできますので、ぜひ導入してみてください。
以上です。
投稿者 トシ









コメントを残す