

そんな悩みにお答えします。
Google Fontsのサイトがあることは知っている。
でも英語のサイトだし、どう使うのかさっぱりわからない。
HTML、CSS初心者だと最初こう感じるかもしれません。
でも大丈夫です。この記事ではGoogle Fontsの使い方についてキャプチャ付きで詳しく解説します。
これを読めばあなたも今日からGoogle Fontsが使えます。
目次
Google Fontsとは
Google FontsはGoogleが提供する無料で使えるWebフォントで、商用利用も無料で利用可能です。
- 無料で使えるWEBフォントサービスである
- フォントの種類が非常に豊富
- 商用・非商用を問わず利用することができる
メリット→閲覧環境に左右されずデザインが均一化される
デメリット→データが大きいと読み込みに時間がかかる(日本語フォントはデータ量が多い・スタイルの数だけデータも大きくなる)
Google Fontsの使い方
ではGoogle Fontsの使い方を解説していきます。
まずはサイトにアクセスしましょう。
ここからサイトにアクセス⇒⇒⇒Google Fonts
はじめにトップ画面の機能を見ておきましょう。
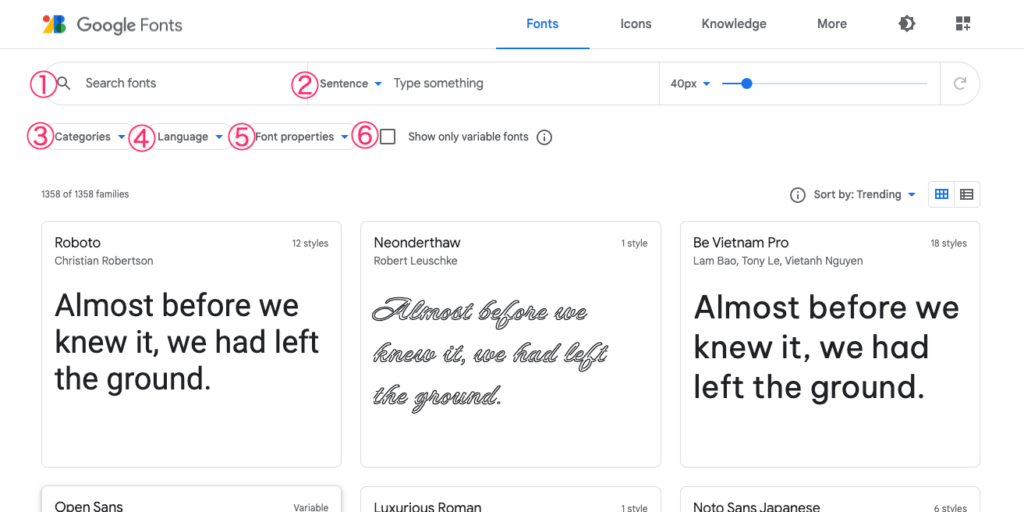
Google Fontsトップ画面の機能解説

①search fonts
検索するフォント名を入力します。
②Sentence
サンプルで表示される文章を設定します。
| Custom | 好きな文章を入れて表示を確認できる |
| Sentence | あらかじめ設定されている短い文章 |
| Alphabet | アルファベットのみ |
| Paragraph | あらかじめ設定されている長めの文章 |
| Numerals | 数字のみ |
③Categories
ゴシック体、明朝体などフォントの種類が選べます。
| Serif | セリフ(明朝体) |
| Sans Serif | サンセリフ(ゴシック体) |
| Display | 装飾系フォント |
| Handwriting | 筆記体・手書き風 |
| Monospace | 等幅フォント |
④Languages
言語を選択できます。
⑤Font properties
フォントの詳細を絞り込めます。
| Number of styles | スタイルの数 |
| Thickness | 太さ |
| Slant | 斜体 |
| Width | 文字幅 |
⑥Show only variable fonts
チェックを入れると、バリアブルフォントのみを表示します。
バリアブルフォントとは、Adobe、Apple、Google、Microsoft が共同で開発したフォントの規格で、文字の太さや字幅、傾斜などを自由に調整できるフォントです。
Google Fontsの使い方解説
それではここからは実際にGoogle Fontsの使い方を解説していきます。
今回は「Roboto」というフォントを使います。
①フォントを検索する
②フォントのスタイルを決める
③HTMLに生成されたコードをheadタグ内に貼り付ける
④フォントを使用したい場所でfont-familyを指定する
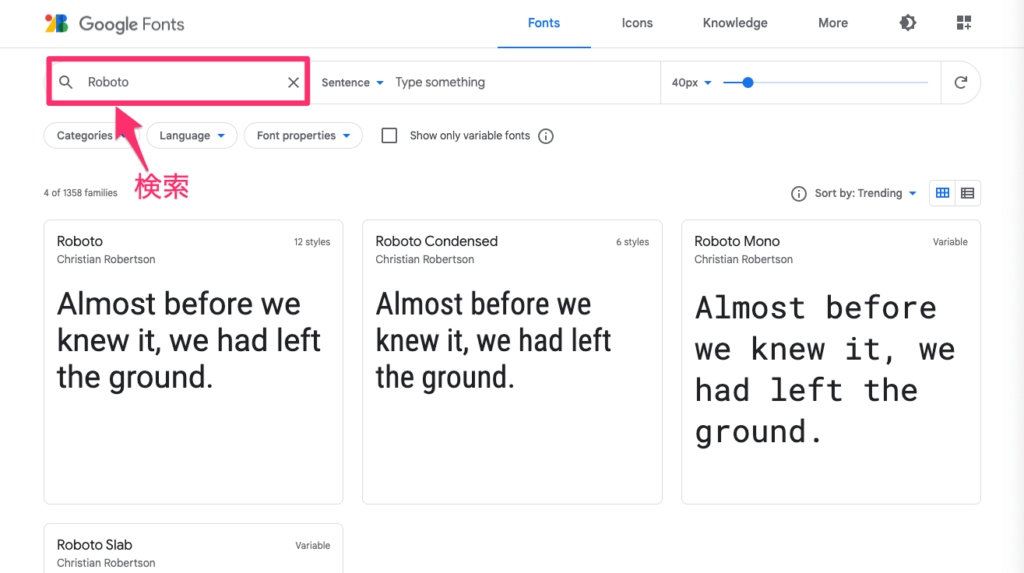
①フォントを検索する
まず使用するフォントを検索します。
左上にある検索ボックスにフォント名を入力します。

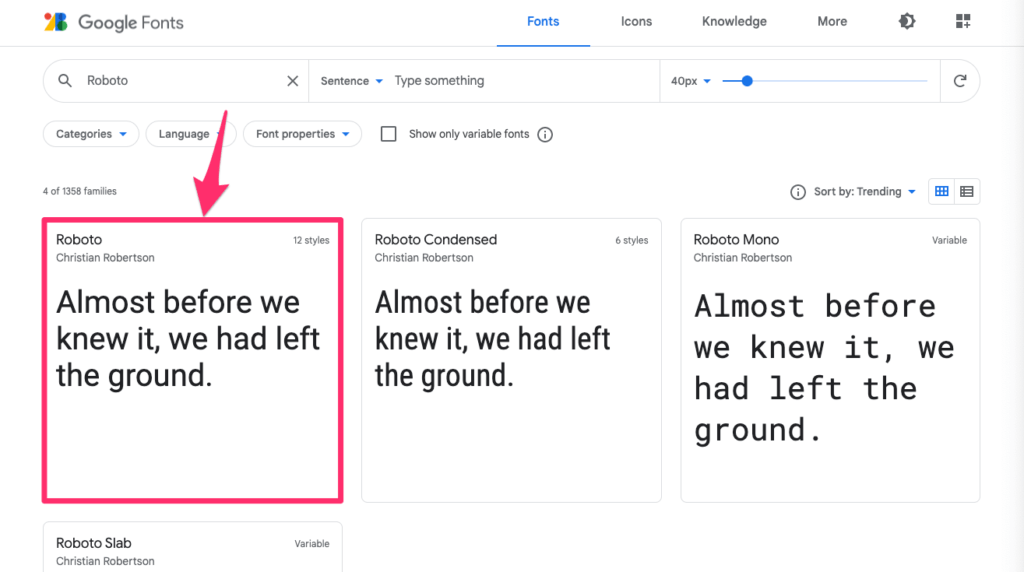
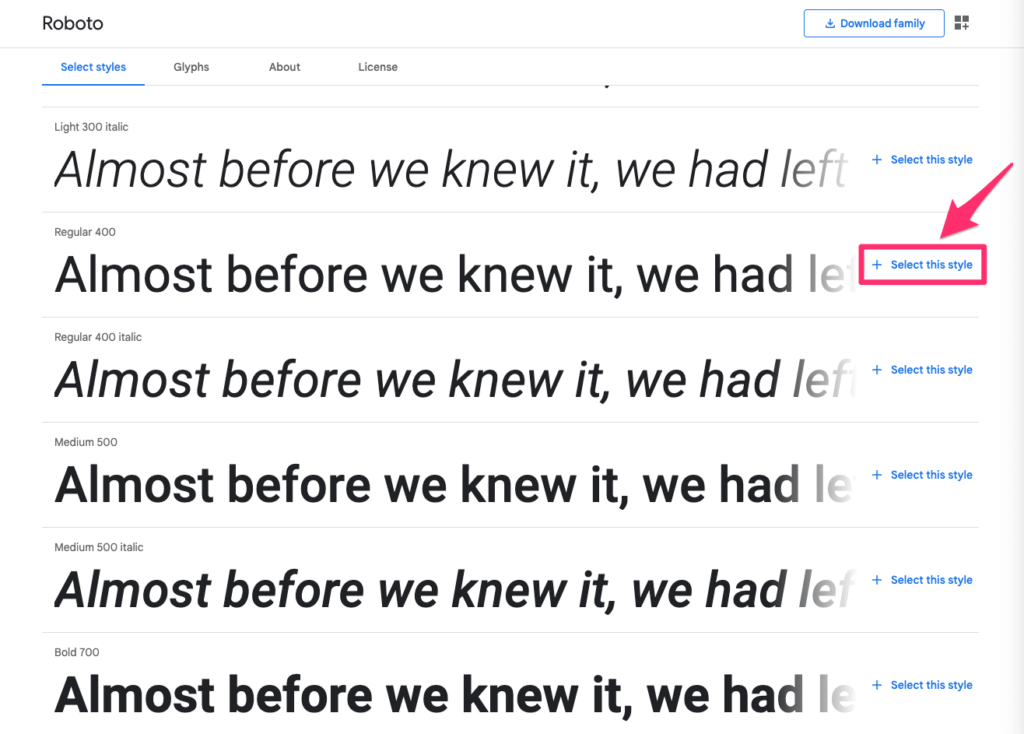
②フォントのスタイルを決める
検索して出た「Roboto」をクリックします。

スタイルがずらっと並びますので使用したいフォントを選択し、右端にある「+ Select this style」をクリックします。
ここでは例として「Regular 400」を選択しています。

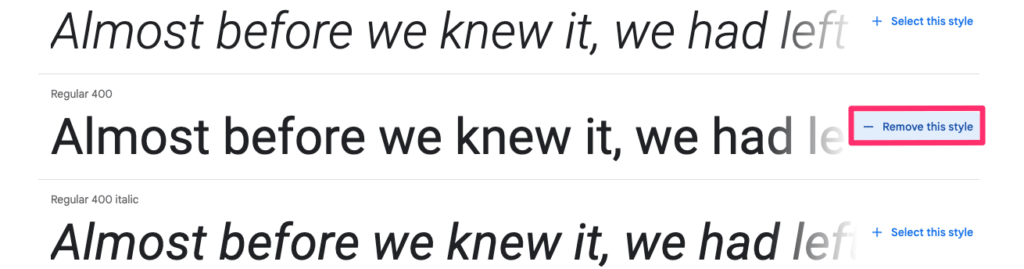
必要の無いスタイルは「− Remove this style」で削除できます。

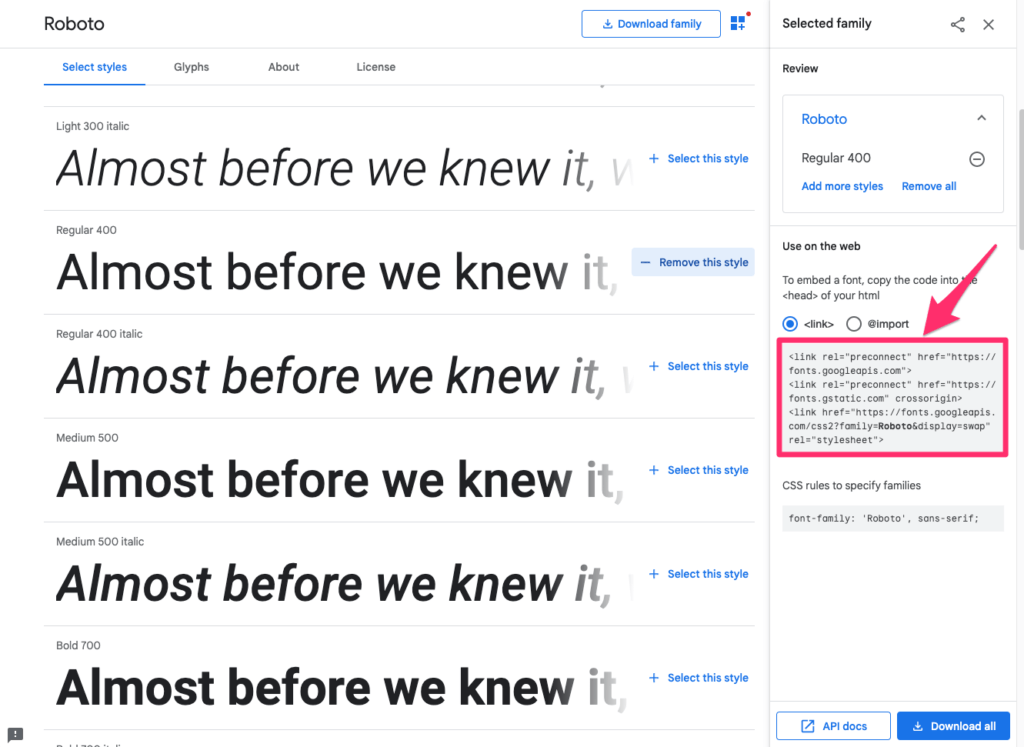
③HTMLに生成されたコードをheadタグ内に貼り付ける
フォントのスタイルを選択した後は右サイドバー内に表示されているコードをHTMLファイルのheadタグの中に貼り付けます。
<link> と @import の2種類ありますが、<link>の方のコードをコピーします。

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Google Fonts</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
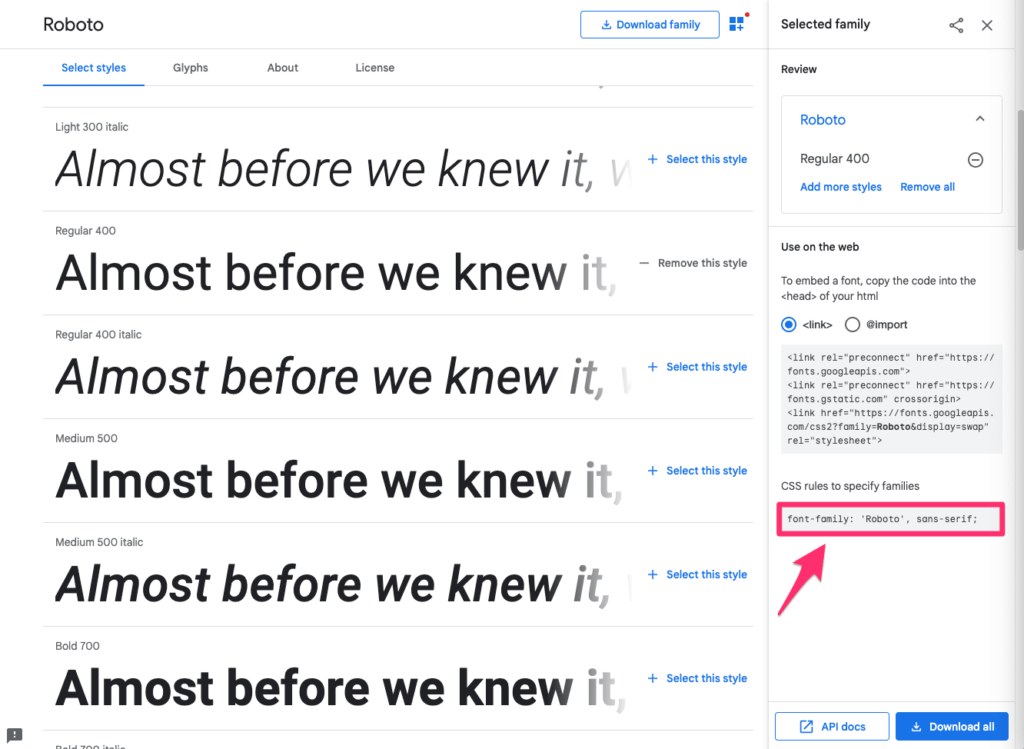
④フォントを使用したい場所でfont-familyを指定する
最後に右サイドバー内の下の方にあるfont-family をコピーして、CSSで反映させたいフォントに貼り付けます。

p {
font-family: 'Roboto', sans-serif;
}
それでは反映されたか確認してみましょう。
Google Fonts使用前

Google Fonts使用後

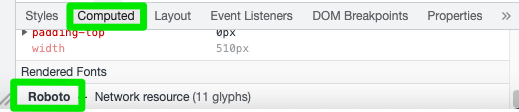
Chrome検証(デベロッパツール)のComputedの一番下を確認してみると「Roboto」となっています。

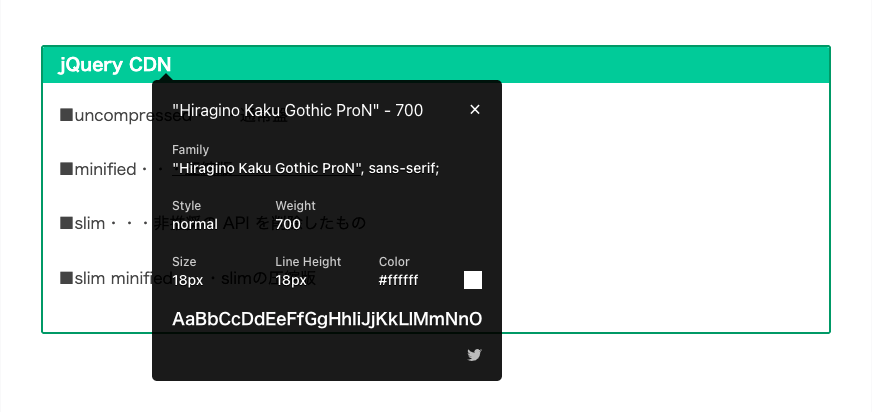
フォント確認の便利ツール「WhatFont」
デベロッパツールでもフォントの適応は確認できますが、もっと便利なツールがあります。
それが「WhatFont」です。
Chrome拡張機能である 「WhatFont」ならクリックひとつで今当たっているフォントが確認できます。
ぜひ使ってみてください。

まとめ:Google Fontsを使いこなそう!

今回はGoogle Fontsの使い方を紹介しました。
Google Fontsは使用できるフォントの数も豊富で無料で使えるサービスです。
いろいろさわって慣れていきましょう。
投稿者 トシ







コメントを残す