

VSCodeでハイフン区切りをダブルクリックするとハイフン前後で分かれてしまって選択できないよ〜
そんな悩みにお答えします。
VSCodeはデフォルトでハイフンが入っている文字列をダブルクリックすると、ハイフン前後で分かれる仕様になっています。
ダブルクリックでの選択可否
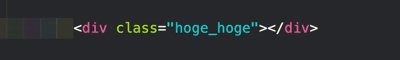
- スネークケース(hoge_hoge)→ダブルクリックで一括選択可能
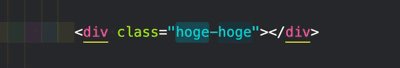
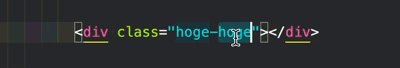
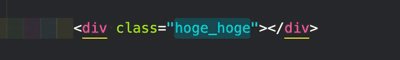
- ケバブケース(hoge-hoge)→ダブルクリックで一括選択不可
実際の挙動は以下のとおりです。
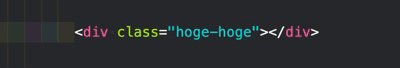
スネークケース
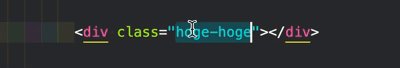
ケバブケース

これハイフン区切りのケバブケースで書くと不便だよね、って感じる方は多いはずです。
でも設定ひとつ変えるだけで、ケバブケースでも一括選択ができるようになります。
その方法を紹介します。
目次
ハイフン区切りの単語をダブルクリックで一括選択する方法
1.VSCodeの設定画面を表示する
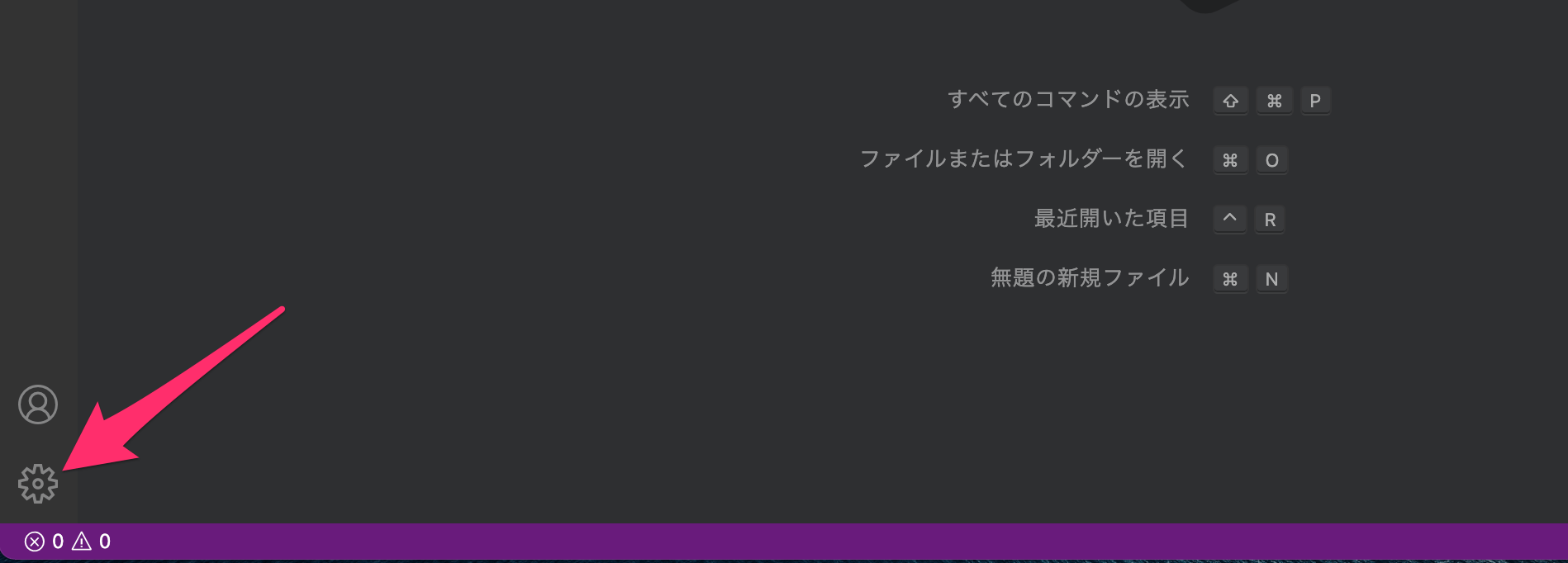
1-1.VSCodeの画面左下にある歯車アイコンをクリックします。

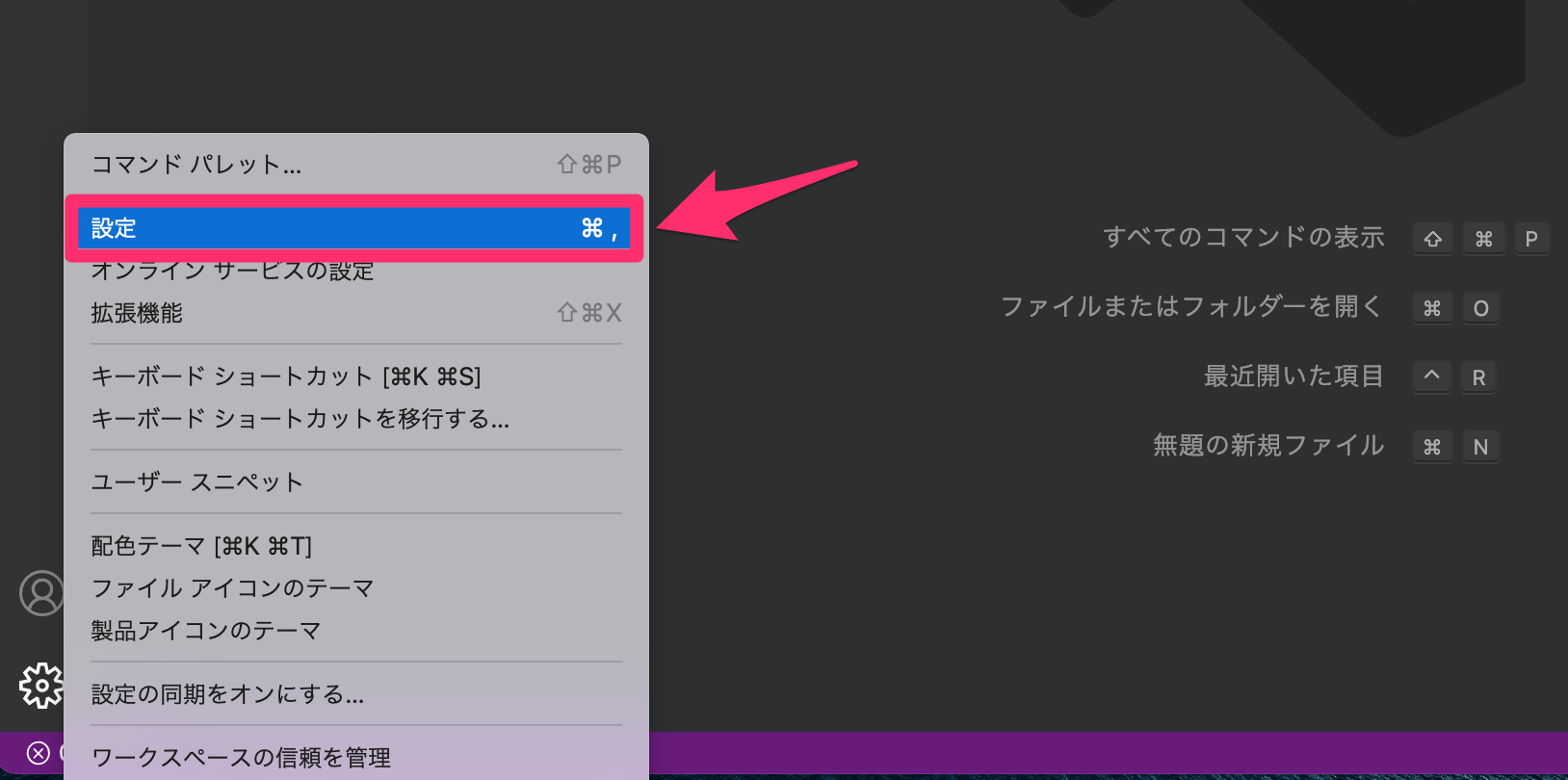
1-2.表示されるメニューから「設定」を選択します。

この手順でVSCodeの設定がタブとして表示できます。
またはショートカットキーでも表示できます。
💡ポイント! 設定タブ表示のショートカットキー
- Mac ➡ 「command 」+「 ,」
- Windows ➡ 「Ctrl 」+ 「,」
2.設定画面の検索で「word separators」と入力する
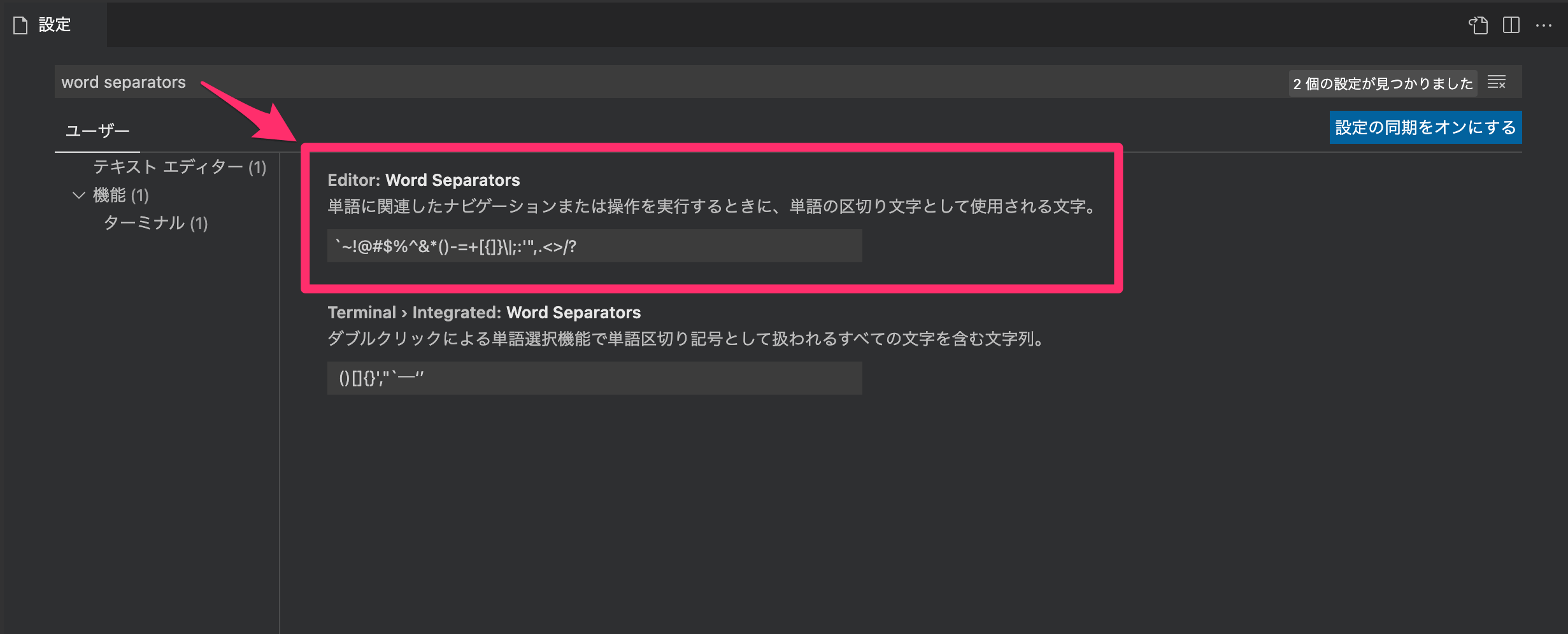
VSCodeの設定画面で「word separators」などと入力します。
すると「Editor: Word Separators」という項目が見つかります。

3.Editor: Word Separators を編集する
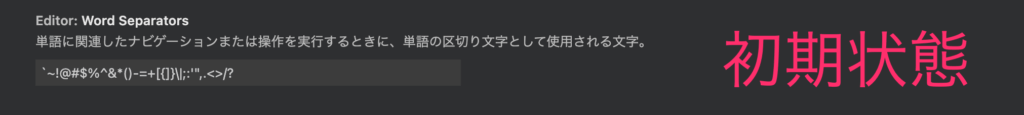
「Editor: Word Separators」は初期状態では以下のとおりになっています。

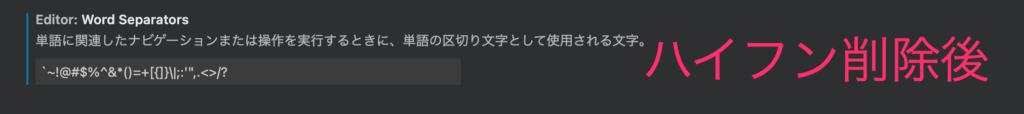
ここからハイフンを削除します。

これで完了です。
この設定変更だけでケバブケースでも一括選択が可能になります。
まだ設定変更していない方はぜひやってみてください。
かなり便利になりますよ。
以上です。
投稿者 トシ









コメントを残す