

そんな疑問にお答えします。
HTML、CSSの学習初期に多くの人が感じることが「疑似要素わかんねー」だと思います。
僕は最初本当に意味がわかりませんでした。
ググれば解説記事は山ほどあります。
コピペできるコードもいろいろ出てきます。
でもなぜそう書くと表示されるのかという肝心のところが理解できない。
あるいは表示されないなどの問題が次々に出てきます。
これは疑似要素をひとまとめにして漠然ととらえているから起きている問題ともいえます。
つまり、もっと小分けにして1つひとつ実装方法を確認した方が理解するには近道だと思うのです。
よって今回は「before、afterを使った見出しに線を引く方法」のみを見ていきます。
今日はここだけをマスターしましょう。
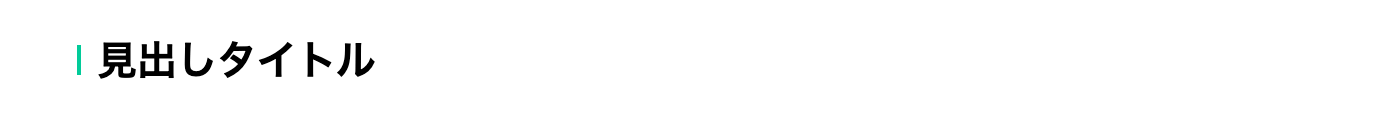
見出しに下線を引く方法
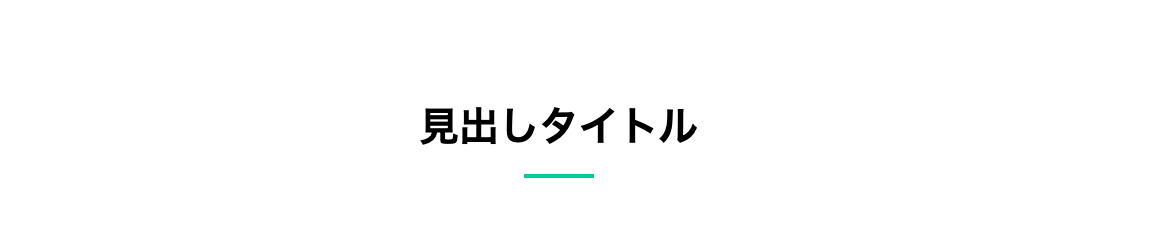
まずは目標物を確認します。

このように見出しに下線をつけます。
コード
先にコードを貼っておきます。
<h2>見出しタイトル</h2>h2 {
font-size: 40px;
font-weight: bold;
text-align: center;
padding-bottom: 20px;
position: relative;
}
h2::after {
content: '';
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 0;
width: 70px;
height: 4px;
background: #00CC99;
}
解説
h2 {
font-size: 40px;
font-weight: bold;
text-align: center;
padding-bottom: 20px;
position: relative;
}
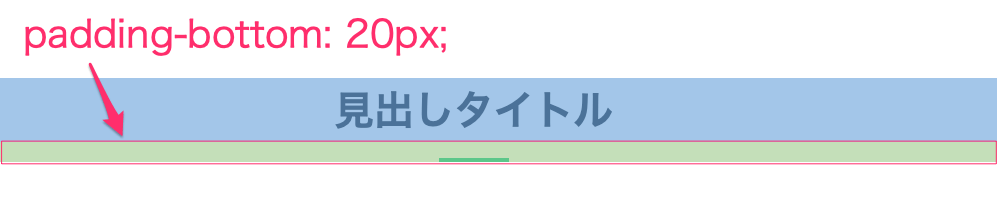
padding-bottom: 20px;は下線との余白をとっています

あとは疑似要素にCSSを指定するのですが、ここでポイントが2つあります。
h2::after {
content: '';
position: absolute;
left: 50%;
transform: translateX(-50%);
bottom: 0;
width: 70px;
height: 4px;
background: #00CC99;
}
- position:「relative」「absolute」を指定
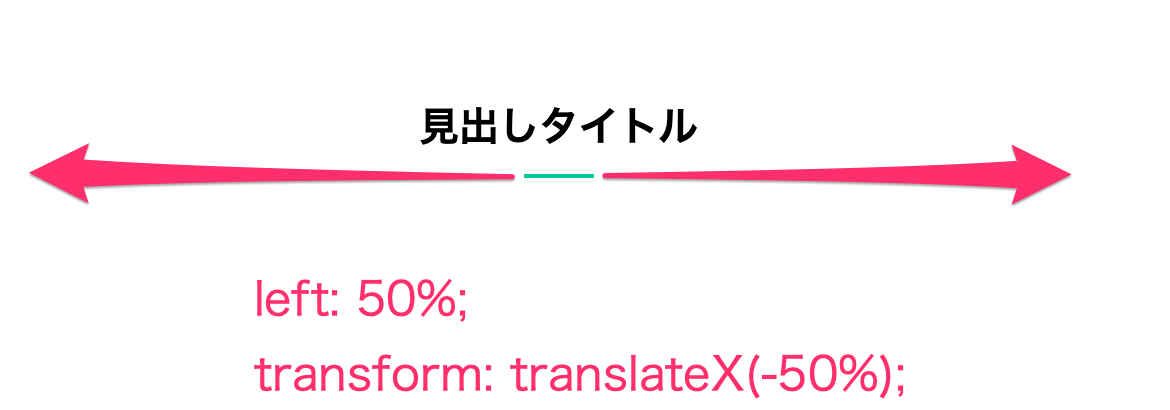
- 「left: 50%;」「transform: translateX(-50%);」で中央揃え
下線の位置をposition「relative」「absolute」で指定します。
「left: 50%;」「transform: translateX(-50%);」「bottom: 0;」で下の位置の中央にきます。

なぜこれで中央揃えになるのかは
【初心者】position「relative」「absolute」を理解する方法
で解説しています。
position「relative」「absolute」を使わない方法
次にpositionを使わない方法を紹介します。
コードは以下のとおりです。
h2 {
font-size: 40px;
font-weight: bold;
text-align: center;
}
h2::after {
content: '';
display: block;
width: 60px;
height: 4px;
background: #00CC99;
margin: 20px auto 0;
}これで先ほどのコードと同じ実装となります。
こちらでは「margin: 20px auto 0;」で下線を中央揃えにしています。(margin 0 auto;が中央寄せ)
見出しに左線を引く方法

次は見出しの左側に線を引きます。
左線を引く場合のポイントは以下のとおりです。
- widthが線の太さ、heigthが線の長さになる
- 「top: 50%;」「transform: translateY(-50%);」で中央揃え
これを考慮するとコードはこうなります。
h2 {
font-size: 40px;
font-weight: bold;
position: relative;
}
h2::before {
content: '';
display: inline-block;
position: absolute;
top: 50%;
transform: translateY(-50%);
left: -20px;
width: 4px;
height: 30px;
background: #00CC99;
}
左線とh2との余白は「left: -20px;」でとっています。
「top: 50%;」「transform: translateY(-50%);」で縦の中央揃えにしています。
疑似要素って最初理解するのはなかなか難しいです。
ですのでまずはbefore、afterの線の引き方をマスターしましょう。
今日から線の引き方については、もう困らないようにしましょう。
以上です。
投稿者 トシ







コメントを残す