

横並びにした画像とテキストを上下中央配置にする方法がわからない…
そんな悩みにお答えします。
画像とテキストを横並びにして、且つ上下中央配置にする。
こんなレイアウトのデザインってよくあります。
上下中央にする方法はググればいくらでも出てきます。
でもそれを真似て自分で実際にコードを書いたら思うようにならないってことってありませんか?
僕は最初そんなことがめちゃくちゃありました。
今回はこの「横並びにした画像とテキストを上下中央配置」をFlexboxで実装する方法を紹介します。
さあ一緒にコードを書いてみましょう。
横並びにした画像とテキストを上下中央配置にする方法
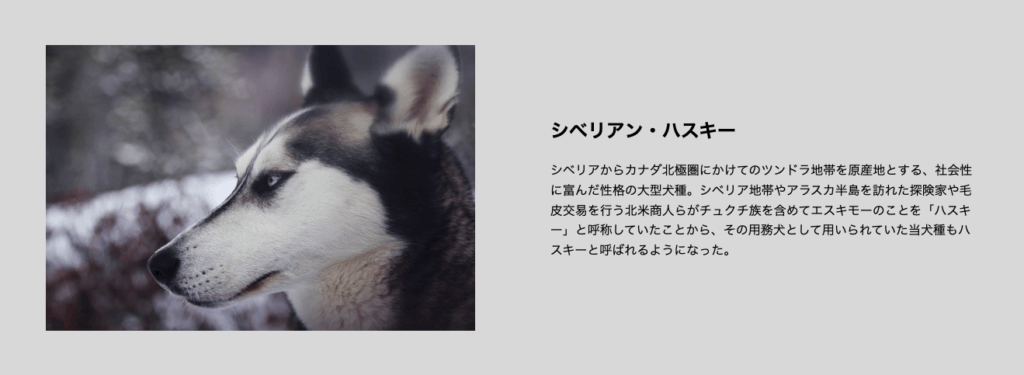
今回作るのはこちらです。

コード表示
先に全コードを貼っておきます。
あとで解説します。
<div class="hoge-item">
<div class="hoge-item-picture">
<img src="img/01.jpeg" alt="">
</div>
<div class="hoge-item-body">
<p class="hoge-item-title">シベリアン・ハスキー</p>
<p class="hoge-item-text">シベリアからカナダ北極圏にかけてのツンドラ地帯を原産地とする、社会性に富んだ性格の大型犬種。シベリア地帯やアラスカ半島を訪れた探険家や毛皮交易を行う北米商人らがチュクチ族を含めてエスキモーのことを「ハスキー」と呼称していたことから、その用務犬として用いられていた当犬種もハスキーと呼ばれるようになった。</p>
</div>
</div>.hoge-item{
display: flex;
justify-content: space-between;
align-items: center;
background-color: #dddddd;
padding: 60px;
}
.hoge-item-picture {
width: 46%;
}
.hoge-item-picture img {
width: 100%;
height: auto;
}
.hoge-item-body {
width: 46%;
}
.hoge-item-title {
font-size: 24px;
font-weight: bold;
}
.hoge-item-text {
margin-top: 20px;
}
コード解説
.hoge-item{
display: flex;
justify-content: space-between;
}「 display: flex; 」で画像とテキストコンテンツを横並びにします。
「 justify-content: space-between; 」で親要素の左右両端を基準に配置します。

.hoge-item{
display: flex;
justify-content: space-between;
align-items: center;
}「align-items」プロパティは、親要素に空きスペースがあった場合、子要素を垂直方向のどの位置に配置するかを指定するものです。
ここでは「 align-items: center; 」を指定することによって中央揃えとなります。

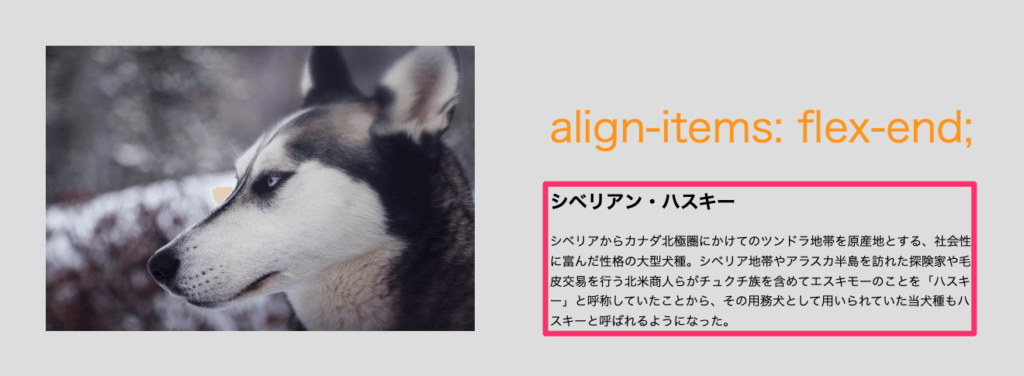
ちなみに「 align-items: flex-start; 」だと親要素の開始位置から配置の上揃え、「 align-items: flex-end; 」だと親要素の終点から配置の下揃えになります。


以上となります。
投稿者 トシ







コメントを残す