

そんな疑問にお答えします。
PHPコードをHTML内に記述するにはPHPコードを記述する箇所を開始タグ「 <?php 」と終了タグ「 ?> 」 で囲みます。
そして開始タグと終了タグで囲まれた箇所にPHPコードを記述するとそれが実行されます。
対して開始タグと終了タグで囲まれた箇所以外はPHPコードと認識されないのでHTMLコードが記述可能となります。
ですので
<?php ?>という記述は結構頻繁に使います。
そうなってくるといちいちコードを手打ちするのがわずらわしいです。
少しでも時短コーディングを目指すならこういう所の入力時間も削っていきたいところ。
あなたがもしこう思うのであればスニペット登録がおすすめです。
今回はその方法を紹介します。
独自のコードスニペットを登録する
コードスニペットって何?っていう方はこちらをご覧ください。
【爆速コーディング!】VSCodeに独自のコードスニペットを登録する方法
簡単にいえば、定形のテキストをあらかじめ登録しておいて簡単に使いまわしできる機能のことをいいます。
今回は
<?php ?>というコードをすぐに呼び出せるための登録を行います。
スニペットの登録方法
(詳しい解説、登録方法は先ほどの
【爆速コーディング!】VSCodeに独自のコードスニペットを登録する方法
を参照ください。)
スニペットを登録するためにhtml.jsonを開く
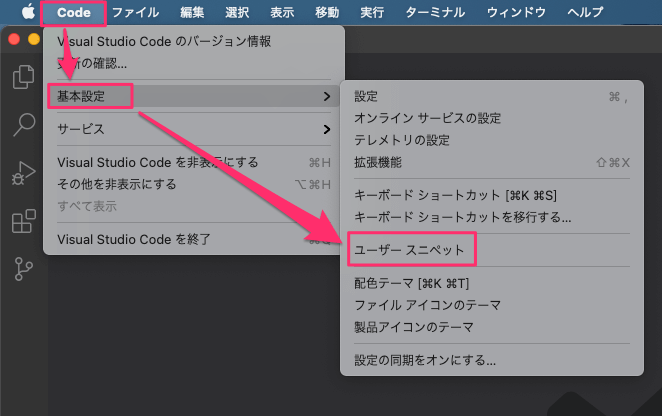
Macの場合はVSCode画面左上のCode→基本設定→ユーザースニペットを選択します。
(Windowsの場合はファイル→ユーザー設定→ユーザースニペットです)

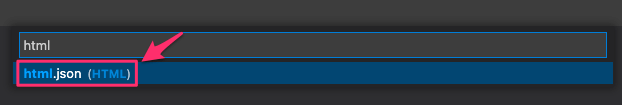
次にスニペットファイルを検索します。
今回はHTMLのスニペット登録を行います。
よって「html」と検索すると「html.json(HTML)」が候補で表示されますのでこれを選択。
html.jsonを開きます。

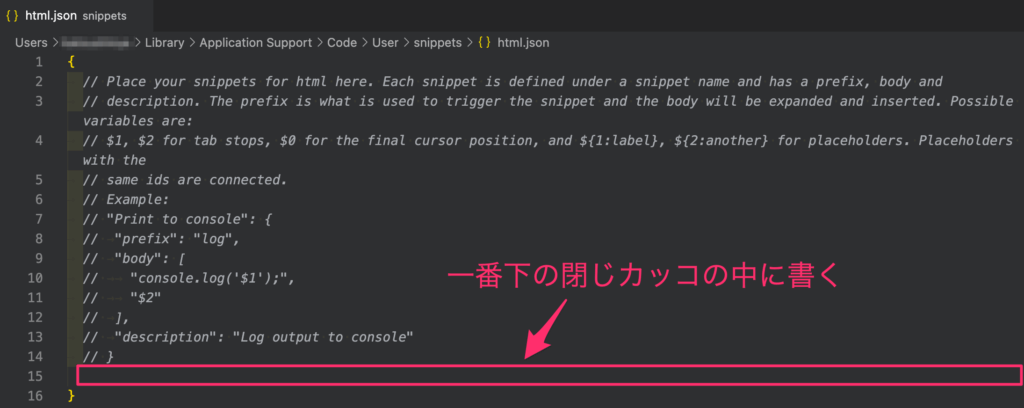
コードスニペットはjsonファイルに記述します。
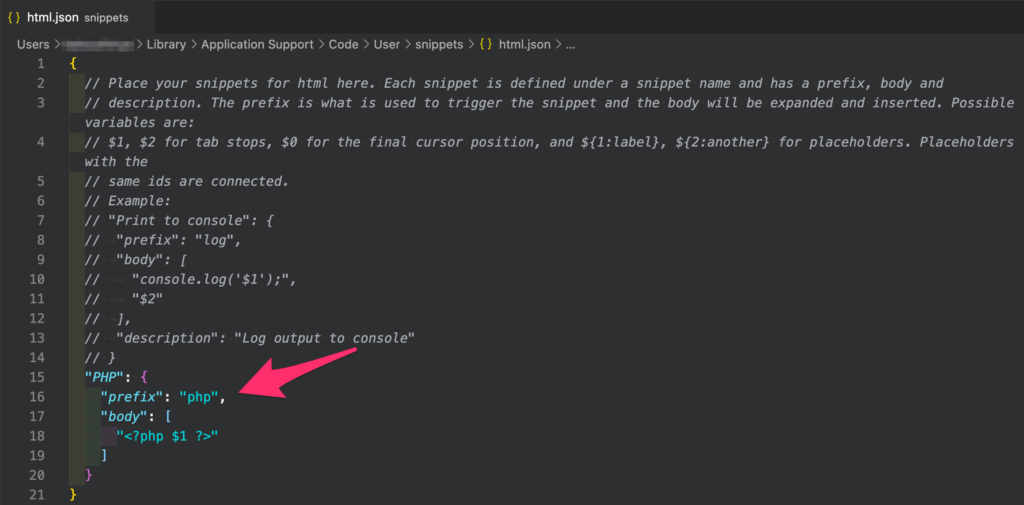
html.jsonを開くと、以下のような説明と記述のサンプルがコメントアウトされています。

これを参考に独自のコードスニペットを登録していきます。
コードは一番下の閉じ括弧の中(すぐ上)に追記します(コメントアウトは消してもOK)。
スニペットの登録
html.jsonには以下のコードを追加登録します。
"PHP": {
"prefix": "php",
"body": [
"<?php $1 ?>"
]
}
実際登録するとこのようになります。

これで登録完了です。
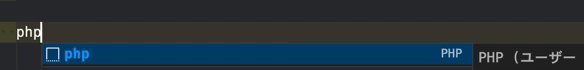
それでは入力してみましょう。

「php」と打ってtabキーで<?php ?>と展開するようになりました。
これで爆速コーディングにまた一歩近づきました。
何事もチリも積もればです。
ぜひ試してみてください。
以上です。
投稿者 トシ



コメントを残す