

そんな疑問にお答えします。
CSSを学習し始めるとまずmargin、paddingが出てきます。
初心者はいきなりここでつまずきます。
両者の違いがよくわからない。
そしてその状態でネガティブマージンが出てくると、もう理解が追いつかなくなります。
今回はネガティブマージンの使い方を初心者の方にもわかるように、ていねいに解説します。
ネガティブマージンとは
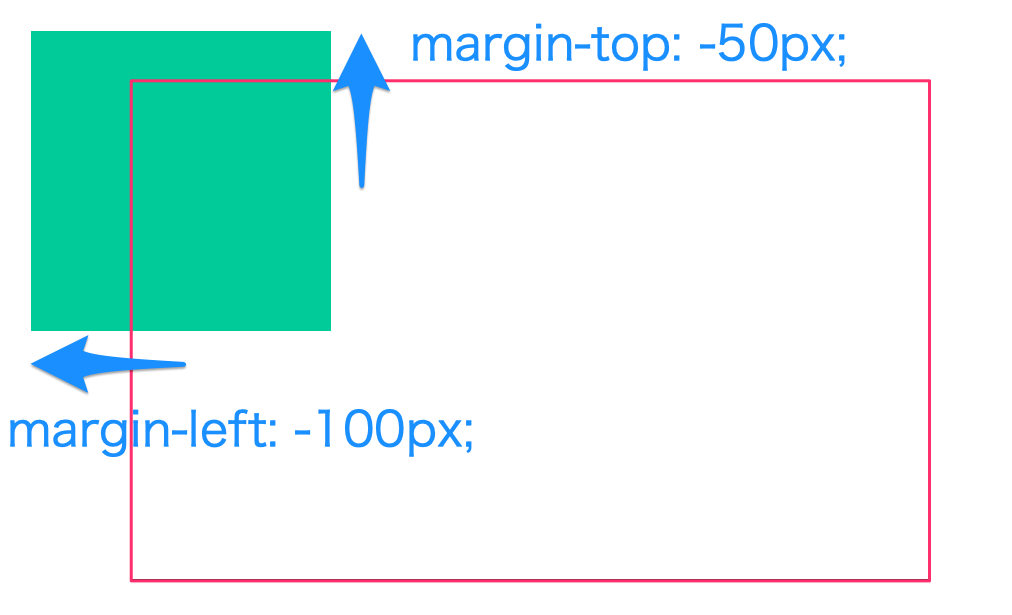
ネガティブマージンとは、marginプロパティにマイナスの数値を指定することです。
要するに負(マイナス)のマージンってことです。
正のマージンは要素間の余白を設けるために使いますが、負のマージンは反対に要素間を詰めるために使います。
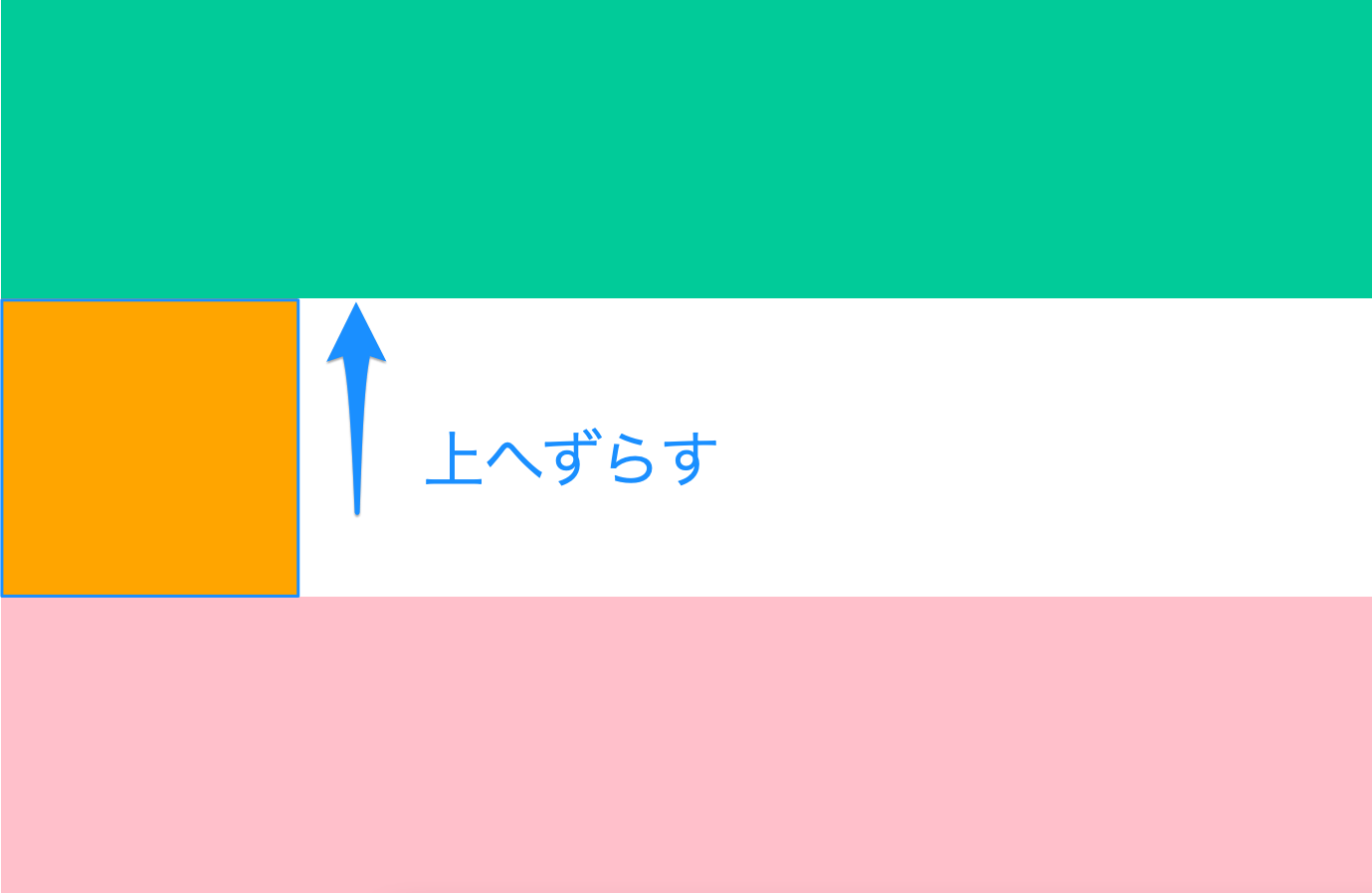
これにより要素をずらしたり、重ねたりすることが可能になります。

ネガティブマージンが使われている例
実際にはどのように使われているのか見てみましょう。
すぐ頭に浮かぶのはtwitterのプロフィール部分です。

丸く切り取られた画像が上の背景に半分重なっています。
これはネガティブマージンを指定することでこのようになります。
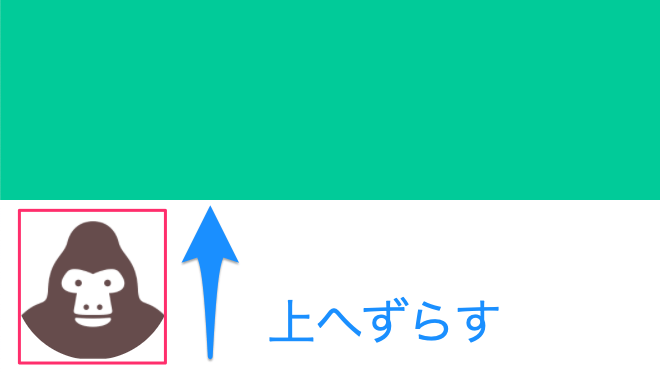
ネガティブマージン指定前

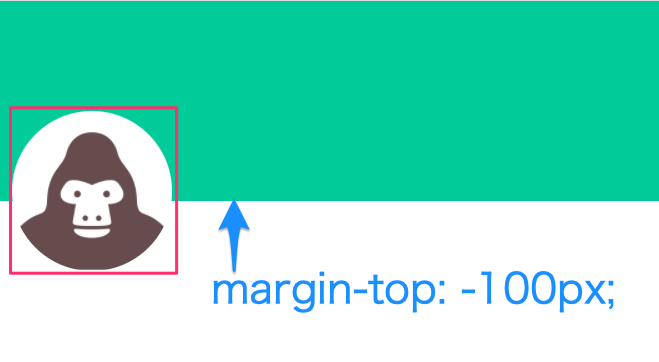
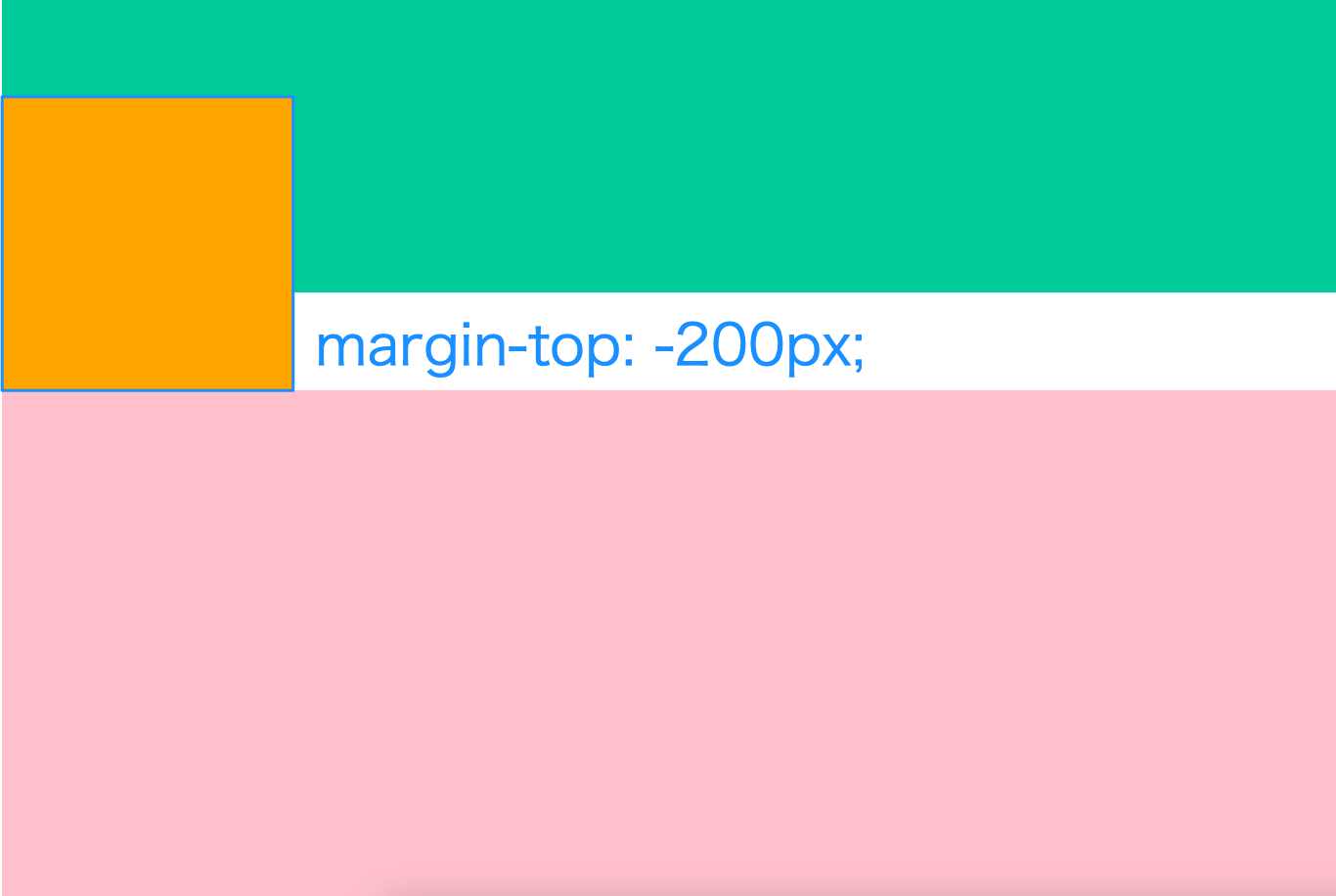
ネガティブマージン指定後

transform:translateY()との違い
縦にずらす場合よく似た動きをするものとして「transform:translateY()」があります。
ですが両者には明確な違いがあります。
ネガティブマージンは指定した数値分詰めて移動させます。
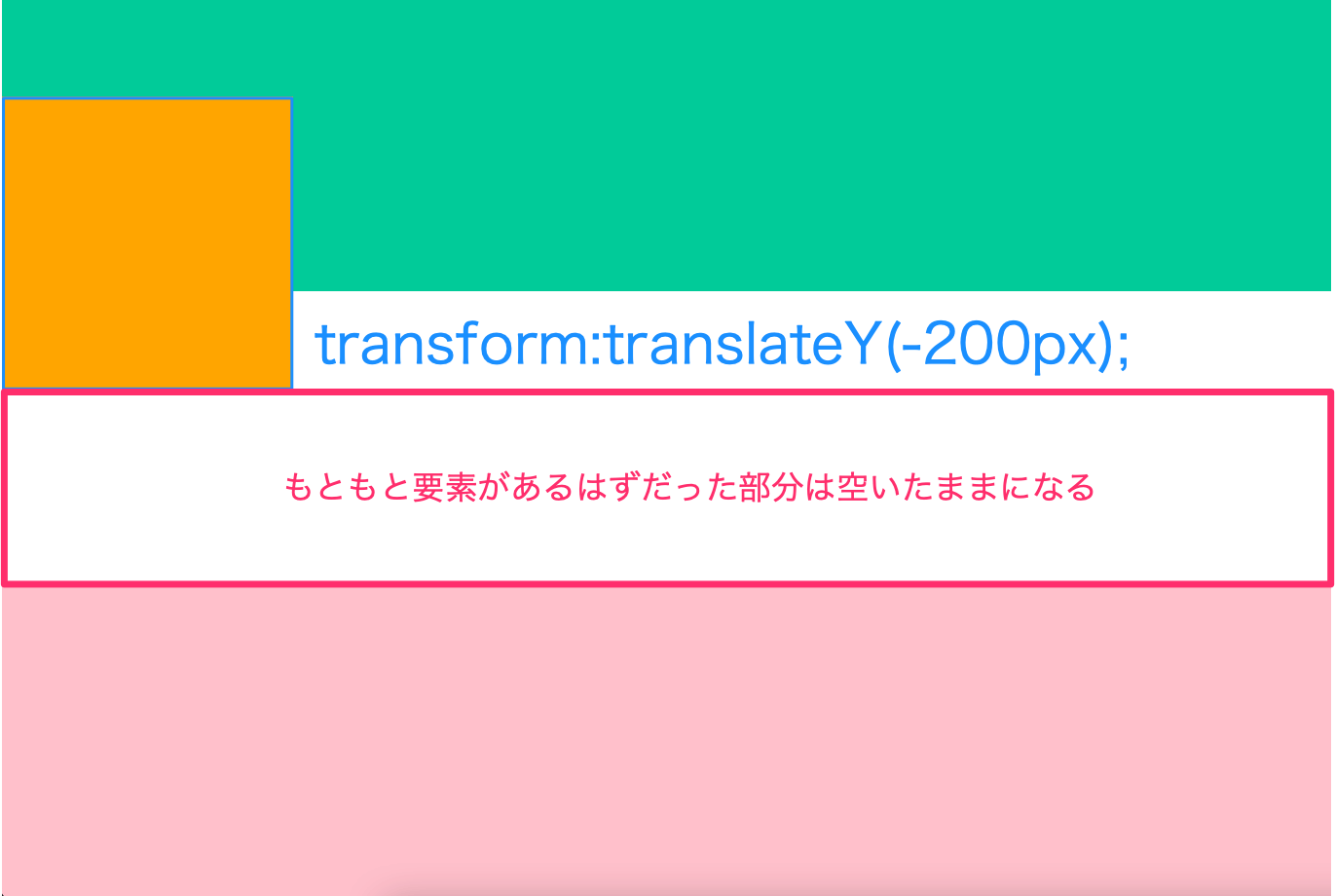
対してtransform:translateY()は、元あった位置を基準に移動させます。
ですのでtransform:translateY()で移動させると、もともと要素があるはずだった部分は余白が空いたままになります。

ネガティブマージンの場合

transform:translateY()の場合

ネガティブマージンは詰めて動かすということを覚えておきましょう。
慣れるまではなかなか思うように扱えないかもしれませんが、ブロークングリッドレイアウトなどではよく使います。
しっかり扱えるまで何度も練習しましょう。
投稿者 トシ







コメントを残す